.png)
آموزش افزودن منوی مدیریت به پیشخوان وردپرس (API add_menu_page)
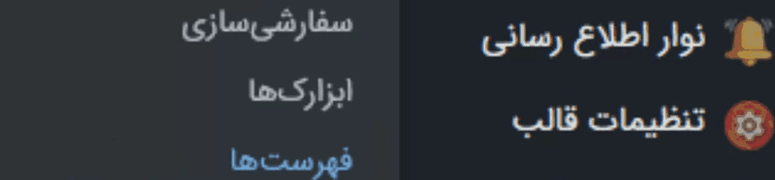
به تصویر زیر دقت کنید، دو قسمت به پنل پیشخوان وردپرس این سایت اضافه شده (نوار اطلاع رسانی ، تنظیمات قالب) که هر دو مورد با ایکن اختصاصی شکل متفاوتی از پیشخوان به خود گرفتند. چطور میتوان منوهای سفارشی را در وردپرس ایجاد کرد؟ در چه مواقعی نیاز است یک منوی اختصاصی به پیشخوان وردپرس خود اضافه کنیم؟ اگر شما هم به دنبال اضافه کردن منوهای سفارشی به پیشخوان وردپرس خود هستید در ادامه با ما همراه باشید.

تابع Add menu page
کل دوره آموزشی ما حول محور این تابع خواهد بود. تابعی که در لحظه initialize در وردپرس میتواند از طریق Add Action کاستومی که ایجاد میکنم یک منوی سفارشی را ایجاد کند. قصد داریم در این دوره به موارد زیر بپردازیم
نحوه ایجاد کردن منوی سفارشی
نحوه ایجاد کردن ساب منوی سفارشی
ایجاد کردن ساختار HTML در منوی سفارشی
و.....
سرفصل های دوره:
1) معرفی دوره Api add menu page
2) زمان استفاده از این تابع
3) تشریح ساختار تابع add_menu_page
4) ایجاد بخش تنظیمات با اتصال به اکشن ها
5) اضافه کردن ایکن | جایگاه + ساختار HTML
6) نحوه اضافه کردن ساب منوها
7) ذخیره سازی اطلاعات تنظیمات در دیتابیش

 مخصوص اعضای ویژه
مخصوص اعضای ویژه 













نظرات کاربران در رابطه با این دوره