
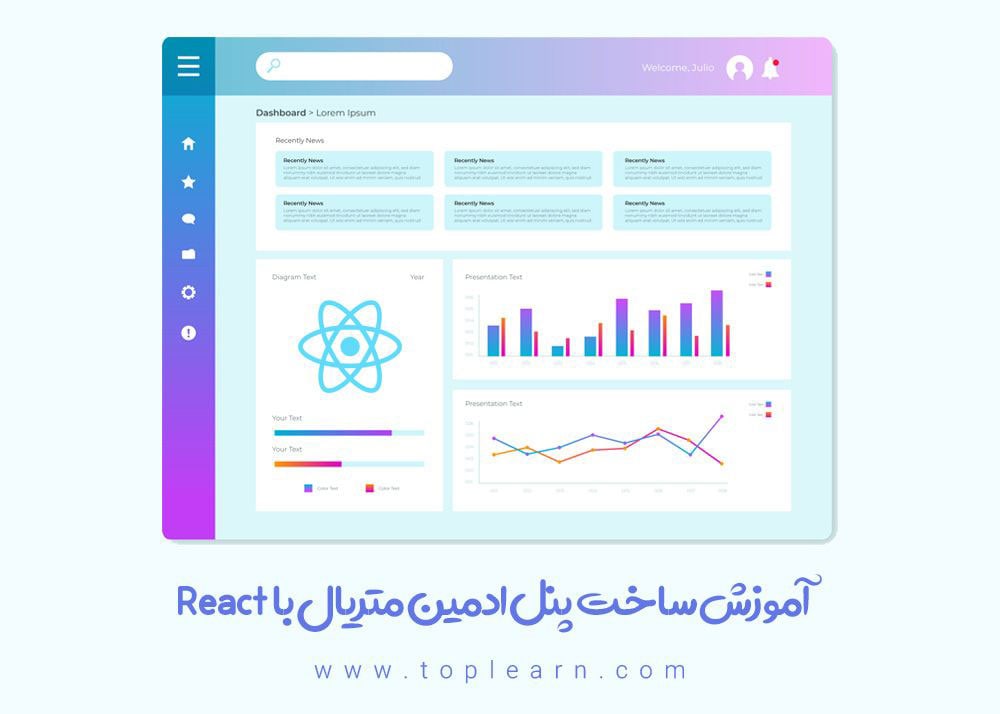
آموزش ساخت ادمین پنل متریال React
سلام به همه عزیزان
محمد مطواعی هستم با یه آموزش دیگه از مجموعه تاپ لرن در خدمت شما هستم
خب اگه شما تا حالا وارد بازار کار واقعی ری اکت شده باشید حتما دیدید که اکثر پروژه های React که از شما میخان پنل ادمین دارن و شما کنار اون سایت باید یک پنل مدیریت هم واسه اون سایت بنویسید
خب آرزوی همه ما اینه که این پخش کارمون یه جوری خلاصه بشه و زودتر بتونیم با یه ظاهر خوب بالا بیاریم خب این هم با ادمین پنل هایی که تو وب هست مقدوره ولی مشکلی که هست اینه که شاید فهم کدشون بعضا سخت باشه یا اینکه اصلا پنل ادمین های معروف راست به چپ نیستن و مناسب سایت های فارسی نیستند
خب چه میشه کرد ؟ اینجاست که این آموزش بدرد شما میخوره !
من تو این آموزش به شما یاد خواهم داد که چطور ادمین پنل متریال رو اولا فارسی سازی کنید و همه چیش رو راست به چپ کنید و دوما چطور ازش استفاده کنید
این پنل ادمین این ویژگی هارو داره
سورس کدش رو اخرین نسخه ری اکت هست 16.8.6
از ری اکت هوک استفاده میکنه و همینطور برای برای state management از react context استفاده میکنه
هیچ کد جی کوئری ای و بوتسرپی در این پنل ادمین ما وجود نداره
طراحی ریسپانسیو داره و تو گوشی با سایز های مختلف پشتیبانی میشه
از ری اکت روتر 5 واسه راهبری استفاده میکنه و همینطور نسخه کتابخونه متریالش 4 هست
معماری ماجولار داره که این توسعه رو واسه شما خیلی راحت تر میکنه
واسه طراحیش از CSS in JS استفاده میکنه
بیلدش با وب پک انجام میشه و شفاف و تمیز و ریسپانسیو طراحی شده
سورس کدی بسیار تمیز و قابل توسعه ولی نیاز به توضیح برای یادگیری داره
اینم لیست صفحاتشه
داشبود
صفحه مربوط به انواع تایپوگرافی ها
دو نوع تیبل برای نشون دادن داده های لیستی شما
پشتیبانی از نوتیفیکیشن
همین طور چارت های زیبا و متعدد
ایکن های متریال
نقشه گوگل
و همین طور یه صفحه لاگین که توسط این صفحه وریفای کاربر انجام میشه
خلاصه که بعد این آموزش یه پنل ادمین فارسی متریال خوب وحرفه ای دارید و میتونید ازین تو پروژه های خودتون استفاده کنید و هر وقت پروژه ای داشتید که پنل ادمین داشت سریع با یکم کاستومایزیشن همین ادمین پنل رو واسه پروژه خودتون سفارشی میکنید و تحویل کار فرما میدید

 مخصوص اعضای ویژه
مخصوص اعضای ویژه 


.jpg)
.jpg)


.jpg)







نظرات کاربران در رابطه با این دوره