روز پدر مبارک

به مناسبت روز پدر، تاپلرن با تخفیف ویژه روی دورههای آموزشی، فرصتی ارزشمند برای یادگیری و ارتقای مهارت فراهم کرده است.
اگر بهدنبال پیشرفت شغلی و سرمایهگذاری روی آینده خود هستید، این بهترین زمان برای شروع است.
روز پدر مبارک 🌱
یادگیری، ماندگارترین هدیه.
- مدرس دوره : خیام معروفی ( رزومه )
- تعداد ویدیوها : 51 ویدیو
- مدت زمان دوره : 9:23:00
- سطح دوره : پیشرفته
- وضعیت دوره : به اتمام رسیده
- تاریخ آخرین بروزرسانی : 1403/07/10
.png)
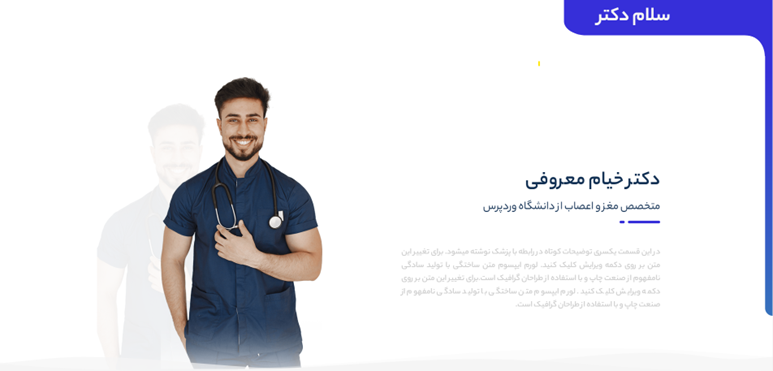
طراحی سایت پزشکی با سیستم رزرواسیون حرفه ای در وردپرس(پروژه سلام دکتر)
تمامی کارها با اینترنت دارن به سمت انلاین شدن و اتوماتیک شدن میرن. یکی از این حوزه ها، بحث پزشکی و نوبت دهی دکتر هستش!
توی این دوره میخوایم یک سیستم کاملا انلاین و حرفه ای را برای نوبت دهی پزشکی (پروژه سلام دکتر) رو با هم پیاده سازی کنیم
به نام خدا
سلام عرض میکنم خدمت دوستان خوب تاپلرنی من،
خیلی خوش اومدید به یک دوره جدید از دوره های متخصص وردپرس.
من خیام معروفی هستم طراح سایت و یکی از مدرسین تاپلرن، خیلی خوشحالم که باز هم در خدمت شما دوستان خوبم خواهم بود.
دوره ای که به جرئت میگم بهترین دوره توی سطح وب خواهد بود! نکاتی که هیچ کجا بهتون یاد نمیدن و باید خیلی تجربه کسب کنید و کلی آزمون خطا کنید تا بتونید مشابهش رو بسازید!
توی این دوره میخوام یک سایت کامل رو با هم طراحی کنیم. یک سایت که کلی قابلیت داره. از جمله مهمترین این قابلیتها، سیستم رزرواسیون در وردپرس است.

ما برای این آموزش فرض میگیریم یک کارفرما پیش ما اومده و بهمون گفته من یک سایت پزشکی میخوام که بیماران من بتونن به صورت آنلاین نوبت بگیرن!
ما هم میگیم چشم 😊
و شروع میکنیم به طراحیش!
تمامی کارهامون مشابه دوره های قبلی از صفر صفر خواهد بود. یعنی شما لازم نیست توی هیچ دوره ای شرکت کرده باشید. آخر این دوره شما به یک حرفه ای در این زمینه تبدیل میشید 😊.
** برای مشاهده بخشی از دمو ویدیوی معرفی رو مشاهده کنید و برای دیدن نسخه کامل دمو، صبر کنید دوره در حالت "به اتمام رسیده" قرار بگیرد و آخرین جلسه را که رایگان در اختیارتون قرار میدیم رو مشاهده کنید.
توجه : دوستانی که در حالت برگزاری دوره روثبت نام میکنن ، 70 درصد تخفیف بهشون داده میشه و سایر دوستان تخفیف کمتری بهشون تعلق میگیره.
توضیحات کلی رو توی ویدیوی معرفی میتونید مشاهده بکنید.
اما لیست قالب و افزونه هایی که استفاده میکنیم :
برای قالب از یک قالب رایگان در مخزن وردپرس استفاده میکنیم. (مثل قالب هلو المنتور)
افزونه هایی که استفاده میکنیم شامل : المنتور، المنتور پرو، ووکامرس، جت انجین، جت اسمارت فیلتر، جت اپوینتمت، جت المنت و... خواهد بود.

قصد داریم هر هفته، 3 جلسه را برای شما دوستان خوبم منتشر بکنیم و همچنین همزمان با برگزاری دوره، از نظرات ارزشمندتون برای ضبط جلسات و ارتقای کیفی دوره، استفاده کنیم.
پس حتما نظرتون رو برای ما ارسال کنید.
امیدوارم توضیحات من گویا بوده باشه و بتونید از این آموزش استفاده کامل را ببرید.
توی دوره میبینمتون...
فهرستـــ ویدیوها
مدت زمان دوره 9:23:00با مشاهده آنلاین جلسات در سایت ، هزینه اینترنت شما به صورت نیم بها محاسبه خواهد شد.
جلسه 1 : معرفی دوره طراحی سایت سلام دکتر
جلسه 1 : معرفی دوره طراحی سایت سلام دکتر توی این جلسه به صورت خیلی مختصر به معرفی دوره میپردازیم و یک دموی بسیار ساده و اولیه رو بهتون نشون میدم توی اخرین جلسه هم خروجی کار این دوره رو در قالب چند دقیقه تحلیل و بررسی میکنیم. به صورت کامل دموی دوره را میتونید در جلسه اخر مشاهده کنید .
جلسه 2 : اشنایی با هاست و دامنه
جلسه 2 : اشنایی با هاست و دامنه توی این جلسه با هاست و دامنه اشنا میشیم و همچنین به یکسری سوالات پاسخ میدیم.
جلسه 3 : خرید هاست و دامنه مناسب
توی این جلسه به معرفی هاست مناسب میپردازیم و هاست ودامنه رو میخریم لینکهای خرید با تخفیف بیشتر و کد تخفیف : https://my.parsvds.com/aff.php?aff=5176&host=1 mr-marufi-offer همچنین بنابر دلایلی این جلسه به صورت غیر رایگان است و جلسات 4 و 5 و 6 به صورت رایگان منتشر میشوند. به همین دلیل فایلهایی که در جلسه 4 و 5 و 6 استفاده میکنیم را در همین قسمت میتونید دریافت بکنید
جلسه 5 : نصب قالب و افزونه های مورد نیاز
توی این جلسه به نصب قالب و افزونه از طریق پیشخان و هاست را بررسی میکنیم ** من در این جلسه از فایلهایی که در جلسه سوم براتون قرار دادم استفاده میکنم
جلسه 6: فونت و رنگ عمومی در وبسایت
بررسی بخش تنظیمات سایت اضافه کردن فونت دلخواه به المنتور قرار دادن فونت عمومی پیشفرض برای سایت قرار دادن رنگ عمومی سایت بررسی بخش هویت سایت
جلسه 7: طراحی صفحه اصلی - بخش اول
جلسه 7 : طراحی صفحه اصلی - بخش اول در این جلسه بخشی هدر را به همراه سکشن اول سایتمون پیاده سازی میکنیم.
جلسه 8 : طراحی صفحه اصلی - بخش دوم : قسمت اول
جلسه 8 : طراحی صفحه اصلی - بخش دوم : قسمت اول توی این جلسه پست تایپ خدمات ما را پیاده سازی و لیست ان را در جت انجین طراحی میکنیم.
جلسه 9 : طراحی صفحه اصلی - بخش دوم : قسمت دوم
جلسه 9 : طراحی صفحه اصلی - بخش دوم : قسمت دوم
جلسه 10 : طراحی صفحه اصلی - بخش سوم :تایم لاین
جلسه 10 : طراحی صفحه اصلی - بخش سوم :تایم لاین
جلسه 12 : طراحی صفحه اصلی - بخش پنجم : ساعت کاری ما
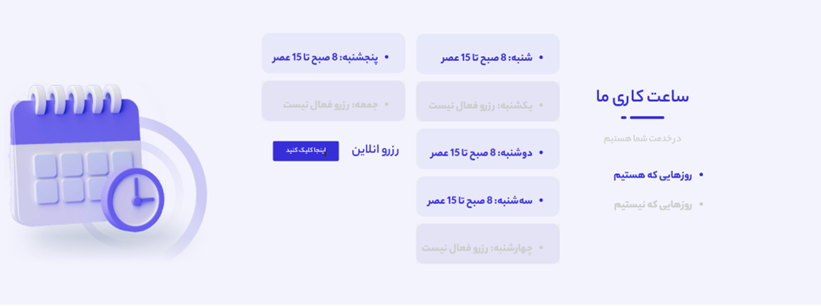
طراحی صفحه اصلی - بخش پنجم : ساعت کاری ما
جلسه 13 : طراحی صفحه اصلی - بخش 6 : نظرات قسمت اول
جلسه 13 : طراحی صفحه اصلی - بخش 6 : نظرات قسمت اول
جلسه 14 : طراحی صفحه اصلی - بخش 6 : نظرات قسمت دوم
جلسه 14 : طراحی صفحه اصلی - بخش 6 : نظرات قسمت دوم
جلسه 15 : طراحی صفحه اصلی - بخش 7 : فوتر سایت
جلسه 15 : طراحی صفحه اصلی - بخش 7 : فوتر سایت
جلسه 19 : واکنش گرایی - جلسه 4: حالت موبایل بخش 1
جلسه 19 : واکنش گرایی - جلسه 4: حالت موبایل بخش 1
جلسه 20 : واکنش گرایی - جلسه 5: حالت موبایل بخش 2
جلسه 20 : واکنش گرایی - جلسه 5: حالت موبایل بخش 2
جلسه 39 : اطلاع رسانی از طریق ایمیل بعد از ثبت نوبت برای مدیر و مشتری
جلسه 39 : اطلاع رسانی از طریق ایمیل بعد از ثبت نوبت برای مدیر و مشتری
جلسه 46 (پایانی) : نکاتی در رابطه با اپدیتهای دوره
جلسه 46 (پایانی) : نکاتی در رابطه با اپدیتهای دوره
جلسه 47 : قابلیت چند پزشک (چند ارائه دهنده) - بخش اول
جلسه 47 : قابلیت چند پزشک (چند ارائه دهنده) - بخش اول
جلسه 48 : قابلیت چند پزشک (چند ارائه دهنده) - بخش دوم
جلسه 48 : قابلیت چند پزشک (چند ارائه دهنده) - بخش دوم
جلسه 49 : قابلیت چند پزشک (چند ارائه دهنده) - بخش سوم
جلسه 49 : قابلیت چند پزشک (چند ارائه دهنده) - بخش سوم

 مخصوص اعضای ویژه
مخصوص اعضای ویژه 




.jpg)





.jpg)


نظرات کاربران در رابطه با این دوره