استاد سلام من مودال رو عین گفته ی شما پیاده سازی کردم ولی این خطا رو میده
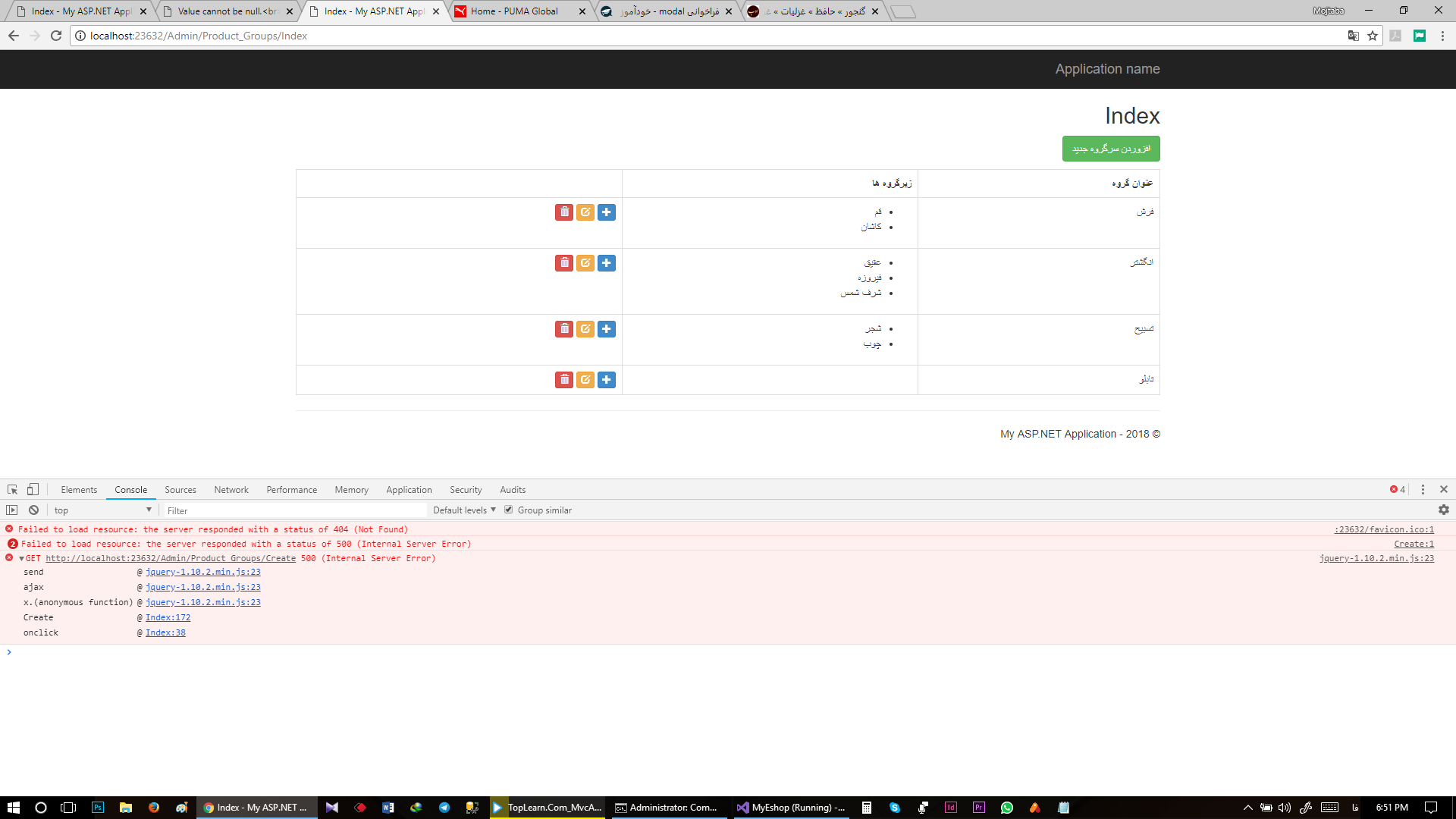
Failed to load resource: the server responded with a status of 500 (Internal Server Error
و jquery ام ظاهرا لود نمیشه
در layout هم به این صورت فراخونی کردم
<link href="~/Content/bootstrap.min.css" rel="stylesheet" type="text/css" />
<link href="~/Content/css/bootstrap-rtl.min.css" rel="stylesheet" />
<script src=@Url.Content("~/Scripts/jquery-1.10.2.min.js")></script>
<script src=@Url.Content("~/Scripts/bootstrap.min.js")></script>
<script src=@Url.Content("~/Scripts/jquery.unobtrusive-ajax.min.js")></script>
خطای 500 سمت سرور است
Trace کنید کد ها رو ببینید در کدام خط متوقف میشه
 استادجان این خطا رو وقتی میرم تو inspect تو console اینطوری میده
استادجان این خطا رو وقتی میرم تو inspect تو console اینطوری میده
jquery-1.10.2.min.js:23 GET http://localhost:23632/Admin/Product_Groups/Create 500 (Internal Server Error)
تو page اصلیم نیست چون من چیزی اضافه نکردم که تو trace پیدا کنم . مودال رو که اضافه کردم این اتفاق افتاد
مشکلو هنوز نفهمیدم دستمم خورد روی پاسخ صحیح که قرار داده بودید ببخشید
از این ارور نمیشه فهمید چون کد 500 میگه در سرور خطایی رخ داده