سلام استاد من فایل جلسه 3 که تمرین گفتید رو انجام دادم بعد برای جلسه بعدش که شما تگ span رو میگید و رو همون تمرین بهش استایل میدید منظورم تگ span هست تغییرات اعمال میشه ولی من زمانی که اجرا میگیرم تغییرات انجام نمیشه؟سیو هم میکنم فایلو و فقط تغییرات رو زمانی میتونم ببینم که از جایی که ذخیره کردم فقط میتونم ببینم


در عکس دوم من به فایلم دوتا تگ دیگه span و به هر کدوم در عکس اول style دادم ولی زمانی که اجرا میگیرم تغیرات اضافه شده رو نشون نمیده چرا؟
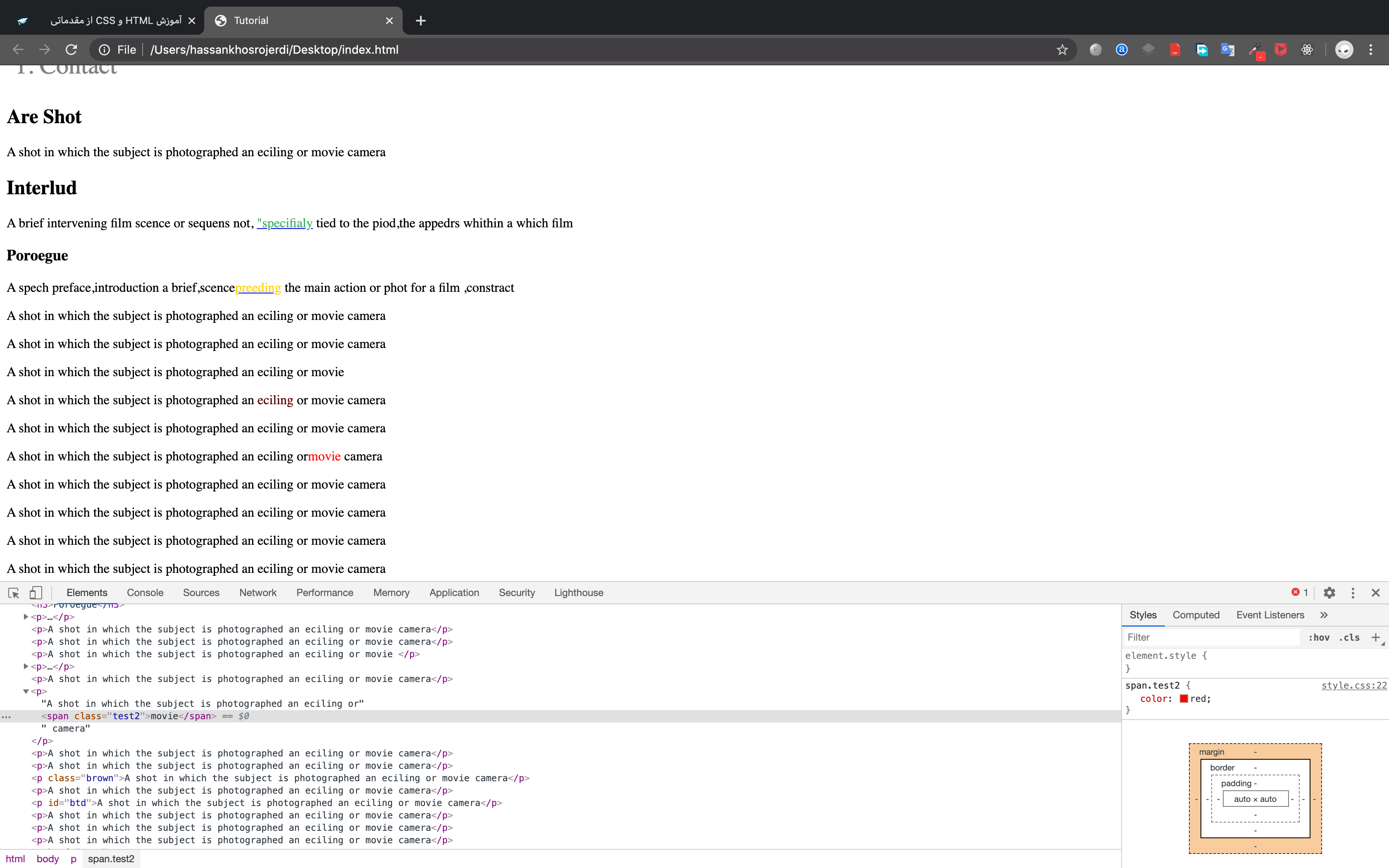
استاد کلا به فایلم هیچ استایل جدیدی اضافه نمیشه اصلا؟لطفا میشه جواب بدید مشکل منو
استاد لطفا جواب سوال من رو بدید لطفا وسط کد نوشتن هستم
با سلام خدمت شما همراه گرامی
به لینک دهی فایل css دقت بفرمایید که درست باشه آدرسش
تگ لینک رو زدم پایین تگ هد درست ولی بازم اجرا نمیکنه استایل های جدید رو
منظورم داخل تگ هد هست درست بهش rel و ادرس دادم ولی بازم درست نشد اضلا تو imspect گوگل هم شناسایی نمیکنه
فقط میشه بهش تگ html دوباره اضافه کرد فقط اونارو میخونه
نمونه کدتونو کامل قرار بدید بررسی میکنم براتون
<!DOCTYPE html>
<html>
<head>
<title>Tutorial</title>
<meta charset="utf-8" />
<link href="style.css" rel="stylesheet" />
</head>
<body>
<h1 id="top">Film-Making Terms</h1>
<div class="btn">
<ol>
<li>Home</li>
</ol>
<ol>
<li>About</li>
</ol>
<ol>
<li>Movies</li>
</ol>
<ol>
<li>Contact</li>
</ol>
</div>
<h2>Are Shot</h2>
<p>A shot in which the subject is photographed an eciling or movie camera</p>
<h2>Interlud</h2>
<p>A brief intervening film scence or sequens not, <a href="https://www.toplearn.com"><span class="brown">"specifialy</span></a> tied to the piod,the appedrs whithin a which film</p>
<h3>Poroegue</h3>
<p> A spech preface,introduction a brief,scence<a href="https://www.w3schools.com"><span class="blue">preeding</span></a> the main action or phot for a film ,constract</p>
<p>A shot in which the subject is photographed an eciling or movie camera</p>
<p>A shot in which the subject is photographed an eciling or movie camera</p>
<p>A shot in which the subject is photographed an eciling or movie </p>
<p>A shot in which the subject is photographed an <span class="test1">eciling</span> or movie camera</p>
<p>A shot in which the subject is photographed an eciling or movie camera</p>
<p>A shot in which the subject is photographed an eciling or<span class="test2">movie</span> camera</p>
<p>A shot in which the subject is photographed an eciling or movie camera</p>
<p>A shot in which the subject is photographed an eciling or movie camera</p>
<p class="brown">A shot in which the subject is photographed an eciling or movie camera</p>
<p>A shot in which the subject is photographed an eciling or movie camera</p>
<p id="btd">A shot in which the subject is photographed an eciling or movie camera</p>
<p>A shot in which the subject is photographed an eciling or movie camera</p>
<p>A shot in which the subject is photographed an eciling or movie camera</p>
<p>A shot in which the subject is photographed an eciling or movie camera</p>
<a href="#top">top</a>
<a href="HtmlPage.html" class="bit">content</a>
<p>slm</p>
</body>
</html>
div.btn{
color:#808080;
font-size:30px;
}
h1{
background-color:yellow;
}
span.brown{
color:#43b067;
}
span.blue{
color:#ffd800;
}
span.test1{
color:#570000;
}
span.test2{
color:red;
}
#btd{
color:aqua;
}
استاد مواردی که داخل عکس رنگی نشون دادم رو منظورمه که کار نمیکنه
استاد مشکل کد از چی هستش؟
استاد 3 تا تگ اخری رو خودم به فایل اضافه کردم و اونا کلا کار نمیکنن اونارو بررسی کنید لطفا
3 تا تگ اخری در استایل ها منظورمه

اعمال شده که
دقت کنید فایل style.css و index.html باید بغل هم باشن دقیقا و توی هیچ فولدری نباشن
خب استاد این دو تا فایل رو داخل محیط ادیتور بغل هم بودن و در یک نیو فولدر بودن الان مشکل کد از کجا بود که اجرا نمیشد؟ من متوجه نشدم میشه بیشتر توضیح بدید؟
این فایلی که برای من ارسال کردید مشکلی نداشت و اجرا شد روی سیستم من
با vs code سیوش کنید و با مرورگر ازش خروجی بگیرید
من تو کروم باز میکنم اجرا نمیشه ولی تو فایرفاکس الان باز کردم اجرا شد استاد
عجب!!!
من با کروم باز کردم اوکی بود
حتما مشکل از سیستمتون هست چون کدا مشکلی ندارن
تو ویژال استودیو من کد میزنم با مرورگر کروم برام تغیرات اضافه شده به فایل مثلا استایل ها رو نشون نمیده ولی الان فایرفاکس رو دانلود کردم فایلم رو ایندفه با فایرفاکس باز کردم درست بود استاد مشکل گوگل کروم از چی هستش؟
نمیدونم والا میگم که من با کروم بازمیکنم اوکیه
امکانش هست نسخه کروم من قدیمی شده و نیاز به اپدیت داشته باشه؟
بله شاید همین باشه
یکبار پاک کنید دوباره نصب کنید اخرین ورژنو
ممنون از شما
سلامت باشید