سلام استاد خسته نباشید من میخوام وقتی روی button کلیک کردم نامش تغییر بکنه و وقتی دوباره کلیک کردم به نام قبلیش برگرده ممنون میشم راهنمایی بکنید چطوری میتونم انجام بدم خیلی سرچ کردم ولی متاسفانه نتونستم پیدا کنم راه حل رو
سلام دوست من
کافیه براش یک state تعریف کنید که وقتی روش کلیک شد true بشه و دوباره کلیک شد false بشه خیلی ساده به صورت زیر میتونید انجام بدید
const [getName, setName] = useState(false);
const handleNameChange = () => {
setName(!getName); //به این صورت
}
<button onClick={handleNameChange}>
{getName ? 'کلیک کن' : 'کلیک نکن'}
</button>
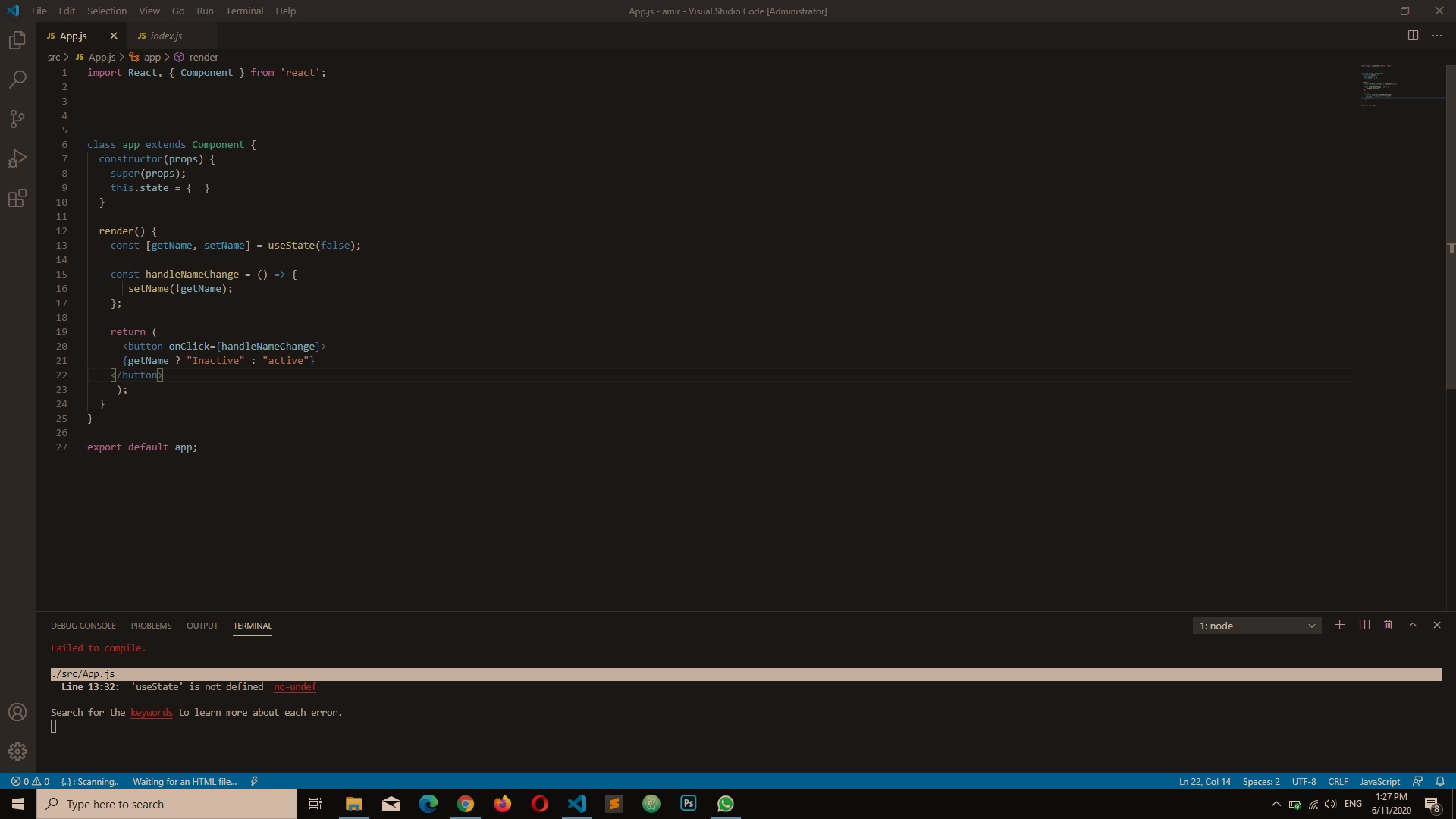
استاد متاسفانه این ارور رو میده ممنون میشم راهنمایی بفرمایید

سلام دوست عزیز
useState را import نکردید ! ارور کاملا مشخصه !