سلام و خسته نباشید.
امروز اومدم آموزش 28 شما رو پیش برم.
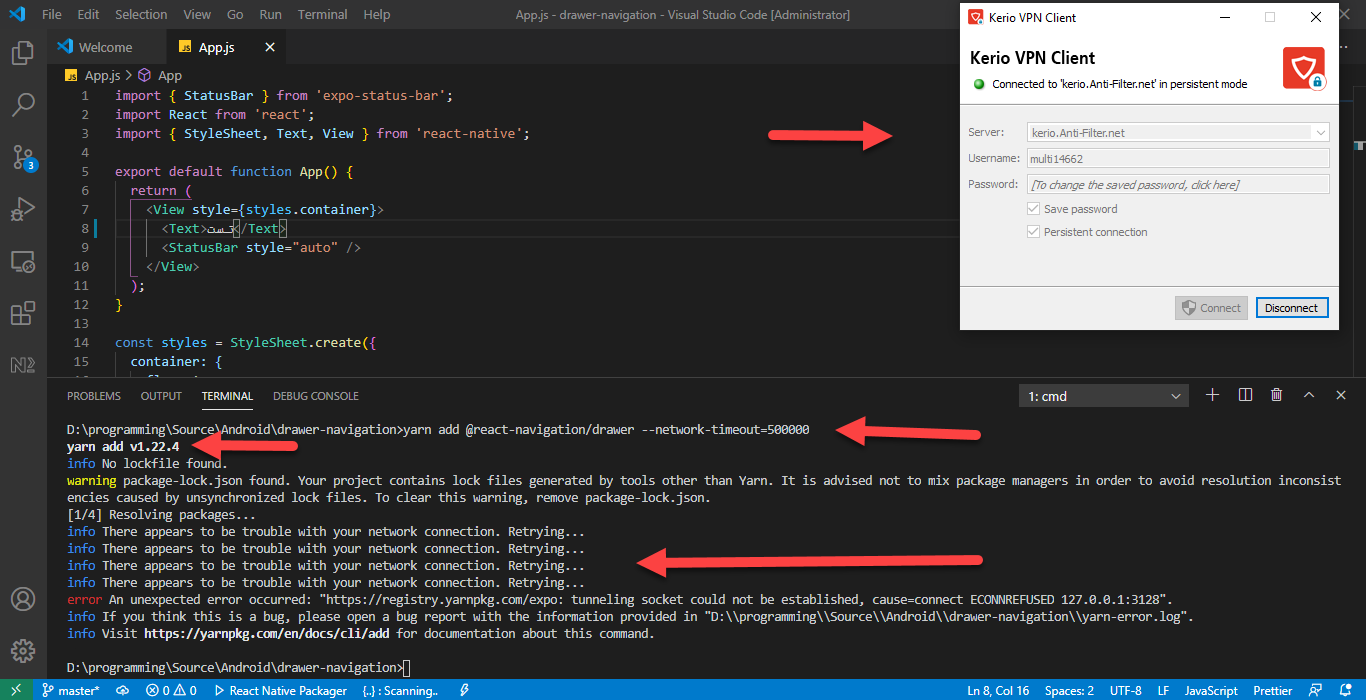
با دو تا خطا مواجه شدم.


این خطاهای که مشاهده کردید.
روی سیستم من yarn نصب نبود اول yarn نصب کردم و با yarn اوردم بالا ولی باز این خطاها رو داد ولی این هم بگم با npm پروژه ایجاد کردم و yarn هم کنارش ایجاد شد چون با yarn اینقدر خطا خوردم که یکی از خطا ها امکان دانلود فایل نبود و با npm نصب کردم فایلهای که گفتید و آوردم بالا باز خطا داد. و این دفعه گفتم شاید yarn مشکل داره و yarn پاک کردم و همین طور پروژه پاک کردم که کنارش yarn نباشه ولی باز با npm همه کارم پیش بردم ولی باز این خطاهای بالا داد و نمیدانم این مشکل چیکار کنم. ممنون میشم شما مشاهده کنید امکانش هستش آموزش نصب yarn بدید شاید تو نصب yarn اشتباه دارم چون هر دستوری میزنم خطا میده.
دوستان کسی از این مشکل سر در نمیاره
سلام دوست من
برای نصب yarn از این دستور استفاده کنید
npm i -g yarnیک پروژه جدید ایجاد کنید و طبق آموزش موارد نصبی رو با yarn انجام بدید
شاید yarn جایی گیر کنه که نیازمند استفاده از ابزار ضد تحریم خواهد بود
مشکلی بود در خدمتم
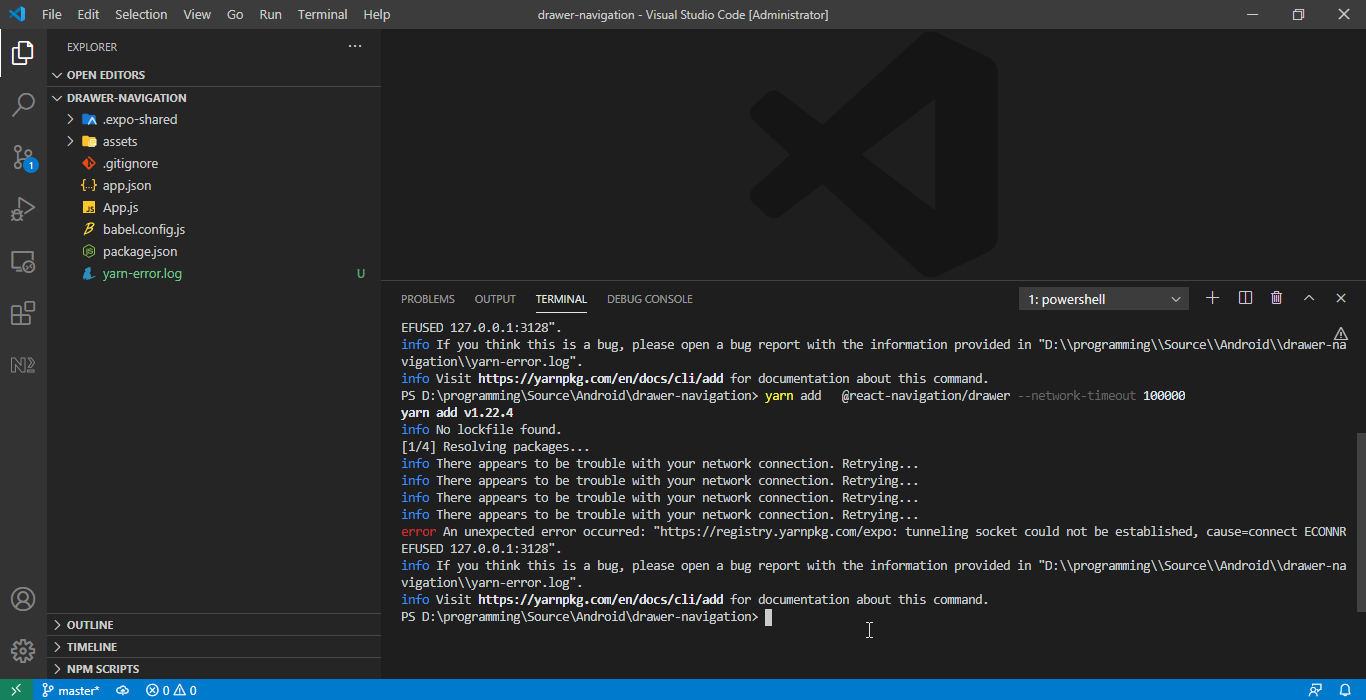
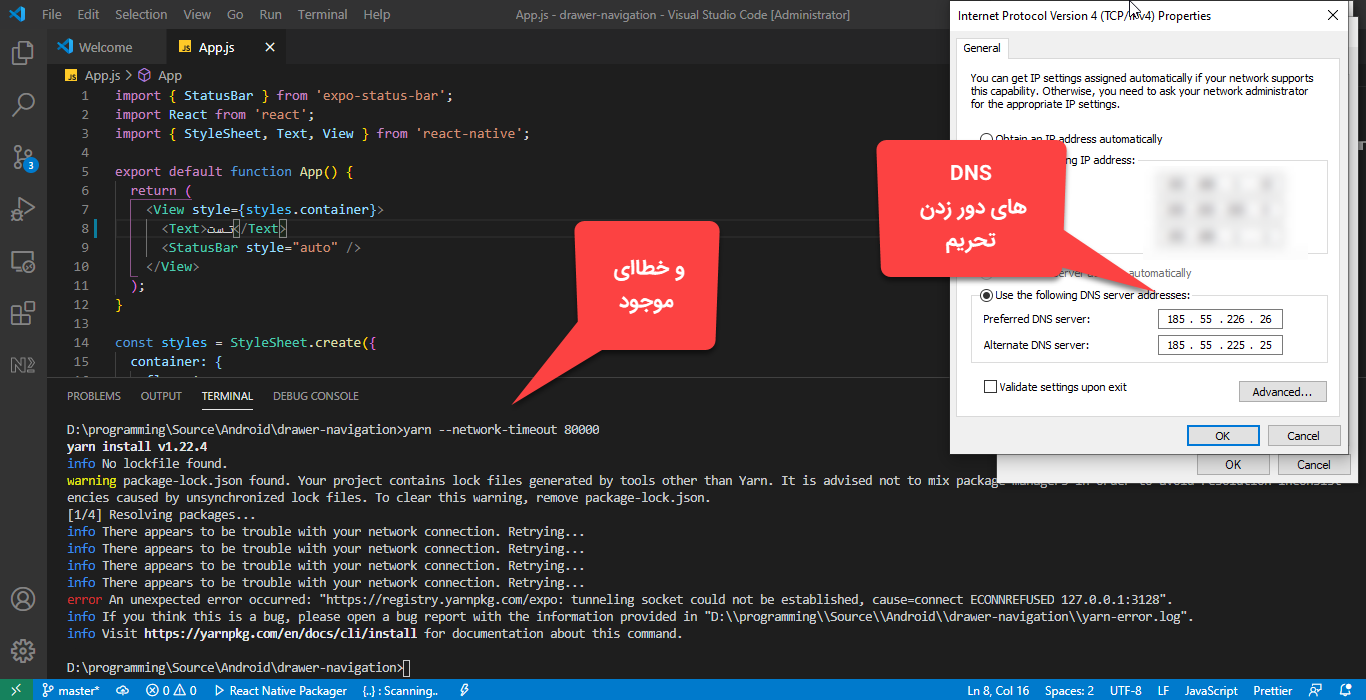
از DNS های زد تحریم استفاده میکنم. که روی Docker که تحریم هستش و یا SDK های Google برای تحریم هستش خیلی خوب کار میکنه ولی متاسفانه با این خطا رو به رو میشم.

PS D:\programming\Source\Android\drawer-navigation> yarn add @react-navigation/drawer --network-timeout 100000
yarn add v1.22.4
info No lockfile found.
[1/4] Resolving packages...
info There appears to be trouble with your network connection. Retrying...
info There appears to be trouble with your network connection. Retrying...
info There appears to be trouble with your network connection. Retrying...
info There appears to be trouble with your network connection. Retrying...
error An unexpected error occurred: "https://registry.yarnpkg.com/expo: tunneling socket could not be established, cause=connect ECONNREFUSED 127.0.0.1:3128".
info If you think this is a bug, please open a bug report with the information provided in "D:\\programming\\Source\\Android\\drawer-navigation\\yarn-error.log".
info Visit https://yarnpkg.com/en/docs/cli/add for documentation about this command.
PS D:\programming\Source\Android\drawer-navigation>
دوست عزیز ار هر تحریم دور زنی که بگید استفاده کردم. چه DNS چه رایگان و چه پولی خودم اسمش نمیارم که سایت با مشکلی برخورد نکنه از هر کدام استفاده کردم پیغام خطا این میده.
سلام و خسته نباشید.
آقای قربانی عزیز امیدوارم حالتون خوب باشه.
آقای قربانی عزیز مشکل همچنان پا برجا هستش و گیر کردم و این خطا رو هم دارم و نمیدانم چیکار کنم.
مشکل از ابزار ضد تحریمتون هست از vpn استفاده کنید تا تمامی کانکشنهای سیستم بتونن از تحریم عبور کنن.
برخی از ابزارهای ضد تحریم تنها مرورگر شما رو آزاد میکنن.
آقای قربانی عزیز من از VPN هم استفاده میکنم این مشکل دارم. این شناسه من هستش @davidrobert10 روی تلگرام اگر وقت دارید انی بزنید بنید ممنون میشم. من همه کار انجام میدم ولی نمیشه.
سلام دوست من
این دستور رو اجرا کن
yarn --network-timeout 80000دوباره تست کن
یا میتونی به این صورت هست تست کنی
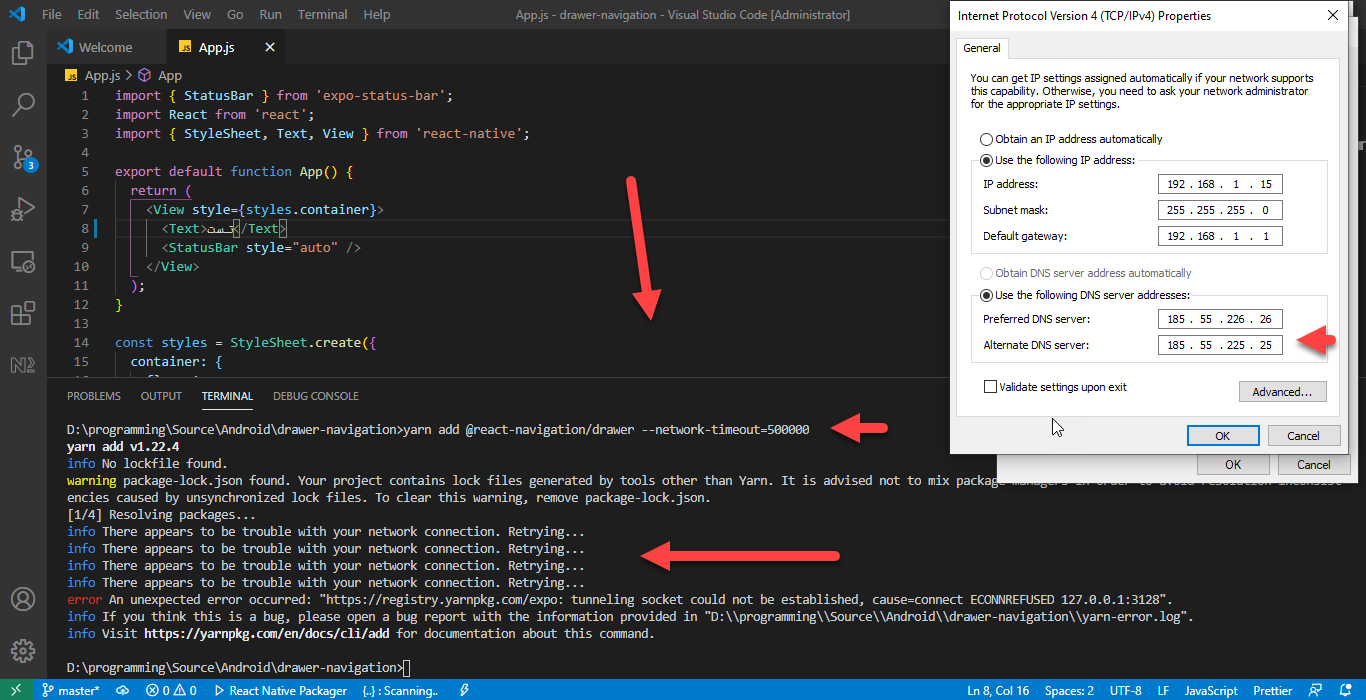
yarn add @react-navigation/drawer --network-timeout=500000ببین مشکلتو برطرف میکنه
از نشد به پراکسی رو دوباره ست کنی
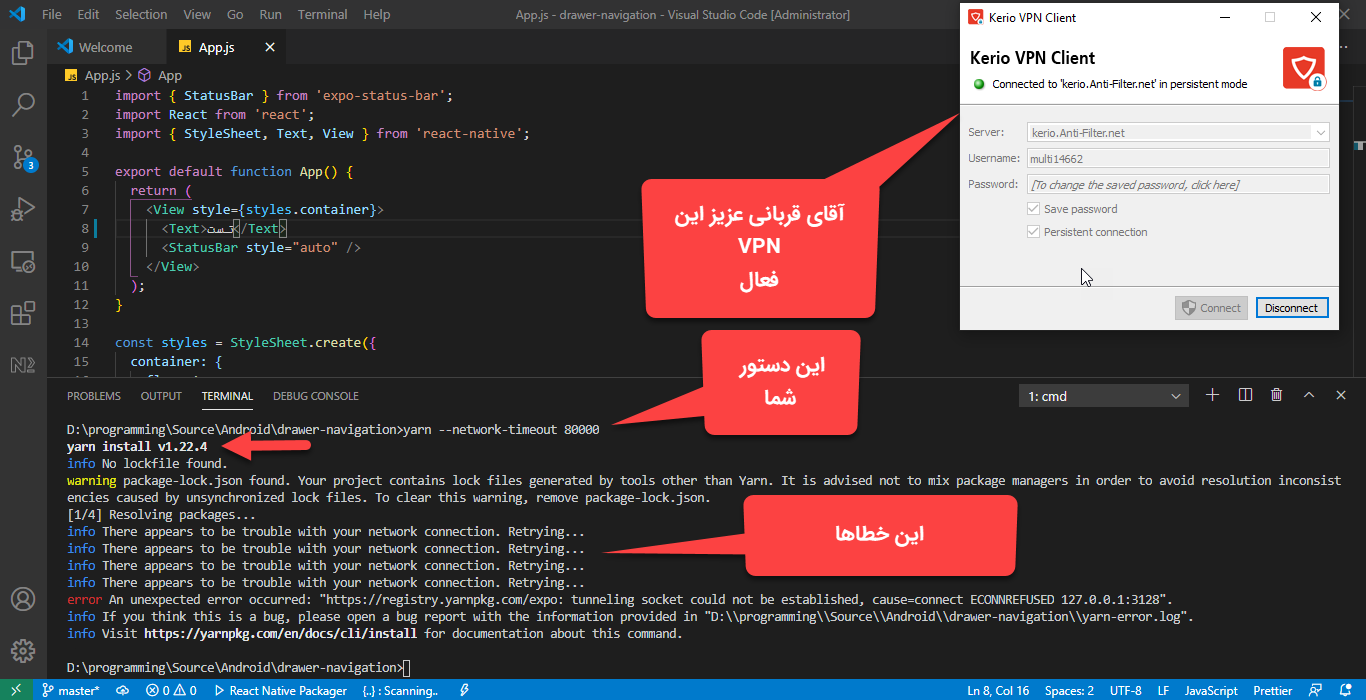
سلام و خسته نباشید.
این تصاویر مشاهده کنید




به این تصاویر توجه کرده باشید. من از هم VPN و DNS استفاده کردم ولی متاسفانه بابت yarn با مشکل برخورد کردم و روی اینترنت بابت این خطا هم کلی گشتم و همه چیز امتحان کردم نشد. دست شما میبوسه اگر امکان و وقت داشته باشید و انی دست بزنید و مشکل ببنید ممنون شما میشم.
شناسه تلگرام بنده
@davidrobert10
دستورات زیر رو اجرا کن
npm cache clean --forceyarn config delete proxynpm config rm https-proxynpm config rm proxyترمینال رو ببند دوباره بازکن و دوباره تست کن
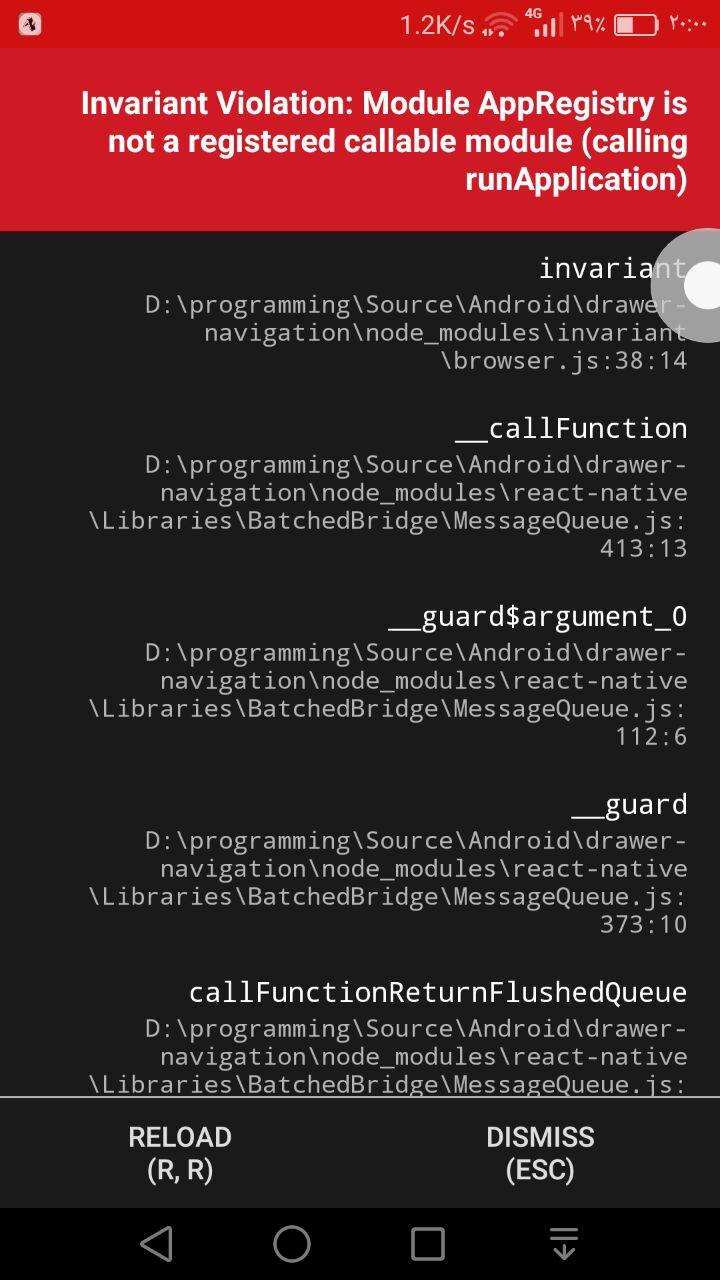
سلام و خسته نباشید.
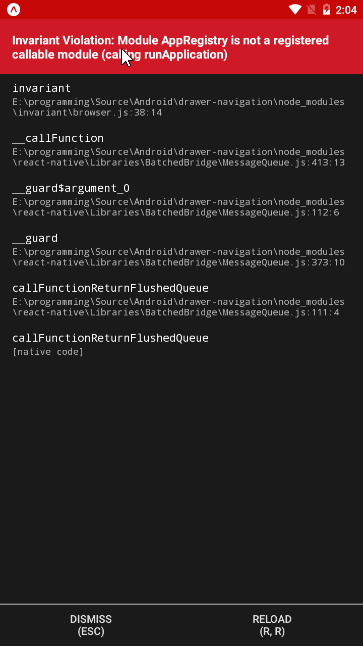
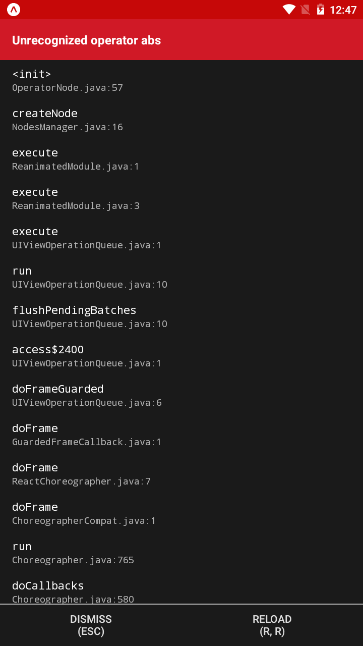
آقای قربانی عزیز بابت yarn مشکل هل شد به این صورت که ویژوال م آبدیت کردم و باعث شد جفت سیستم با آبدیت شدن ویژوال استدیو بپره و دوباره ویندوز و همه چیز نصب کردم و yarn کار کرد ولی یک مشکل دیگه برخورد کردم. من همه سورس و فایل ها رو صدا زدم ولی با این خطا رو به رو شدم.

مشاهده میکنید. میگه App registerکنید من یک فایل جدید ساخت اومد بالا و دستورات دادم و همین طور فایل های مورد نیاز نصب کردم ولی این خطا ها رو میده.
سلام دوست من
این خطا در شرایطی رخ میده که وابستگی پیکجی رو نصب نکرده باشیم
وابستگی های react-navigation رو کامل نصب کردی؟
اگر کامل نصب کردی و درست نشد یکبار node_modules رو پاک کن و دستور yarn install رو اجرا کن تا دوباره ساخته بشه
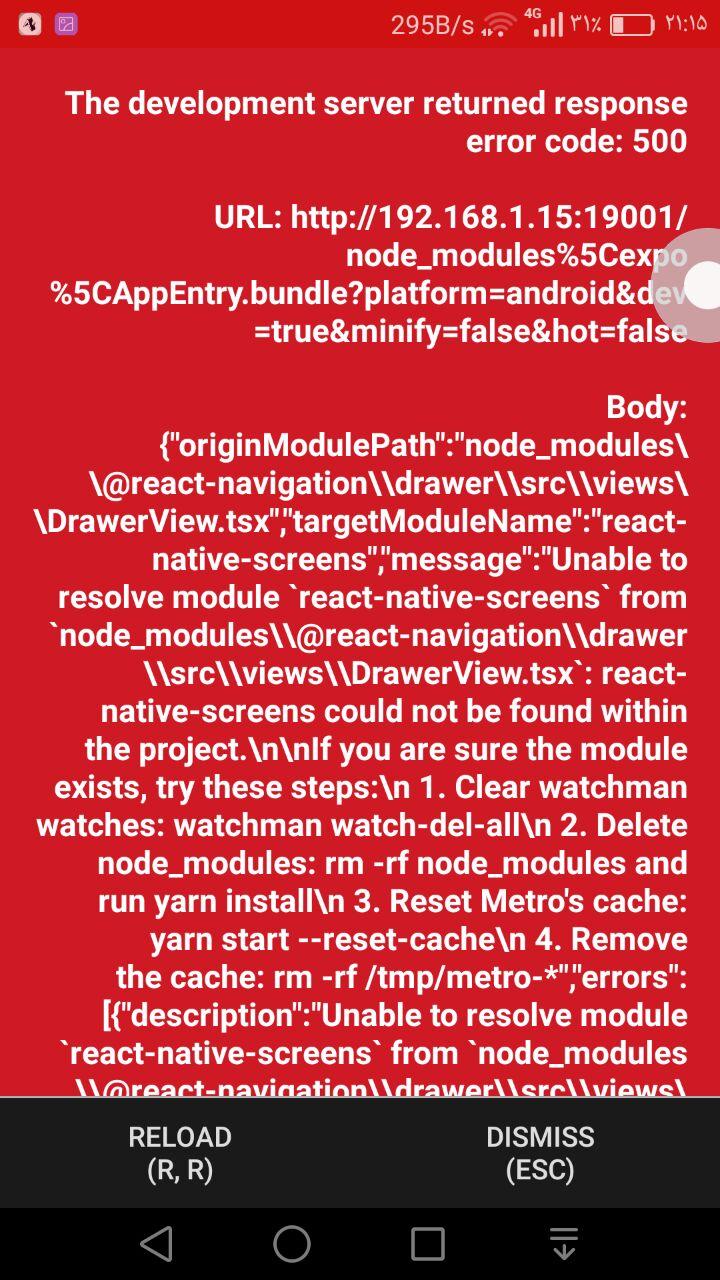
سلام و خسته نباشید به استاد گرامی من react-navigation نصب کردم و به جلو پیش رفتم و هر چی رفتم گفت این نصب نیست هرچی گفت نصب نیست نصب کردم تا خطاها بره ولی هر نصب کردم دیدم باز خطا میده پوشه node_modules پاک کردم و دوباره نصب انجام دادم. یعنی react-navigation زدم ولی این بار این خطا داد.

سلام و خسته نباشید.
آقای قربانی عزیز سورس شما رو بعد از 50 بار نصب هر بسته به صورت تکراری که اینها هستن
expo install react-native-gesture-handler react-native-reanimated react-native-screens react-native-safe-area-context @react-native-community/masked-view
رو چندین بار نصب کردم تکی و باهم تا بلخره پروژه شما اومد بالا و گفتم حالا یک پروژه خام درست کنم و اون دوباره با آموزشی شما پیش ببرم و بیارم بالا و هر بسته نرم افزاری رو با yarn , expo ,npm با سه تاشون نصب زدم دیدم پروژه جدیده وقتی این 2 تا اضافه میکنم کار نمیکنه.
import { createDrawerNavigator } from '@react-navigation/drawer'
import { NavigationContainer } from '@react-navigation/native'
بی خیال شدم امیدوارم Flutter کار کرده باشید و آموزش اش بدید من که کم آوردم هرچی دادم کار نکرد و همه برنامه نویس ها که دیدم با navigation react native مشکل برخورد کردن منم که تو این کار مبتدی هستم تو پروژه ایجاد کردن اش با کلی مشکل برخورد کردم. ولی وای به حال اون روز پروژه خودم شروع کنم که بدخت من میکنه. اگر شما آموزش Flutter بدید سمت اش میام ولی با این بلای که سرم اومد واقعا آدم نامید میکنه react native دارم چندین آموزشی برای یاد گیری میبنم هیچ کدام مشکل برخورد نکردم جز این react native امیدوارم اطلاع بدید Flutter هم آموزش میدید.