سلام وقت بخیر، بنده مطابق کلیپ های آموزشی پیش رفتم، مشکل در اعتبار سنجی فرم هایی که با modal پیاده سازی شده اند را دارم. به صورتی که مثلا در پنل ادمین هنگام کلیک کردن بر روی افزودن گروه جدید؛ مدال مربوطه نمایش داده می شود.. حالا اگر روز کلید ثبت کلیک کنم پارشیال رو نمایش میده، اعتبار سنجی انجام نمیشه. نمونه کد به شرح ذیل است:
با تشکر از شما
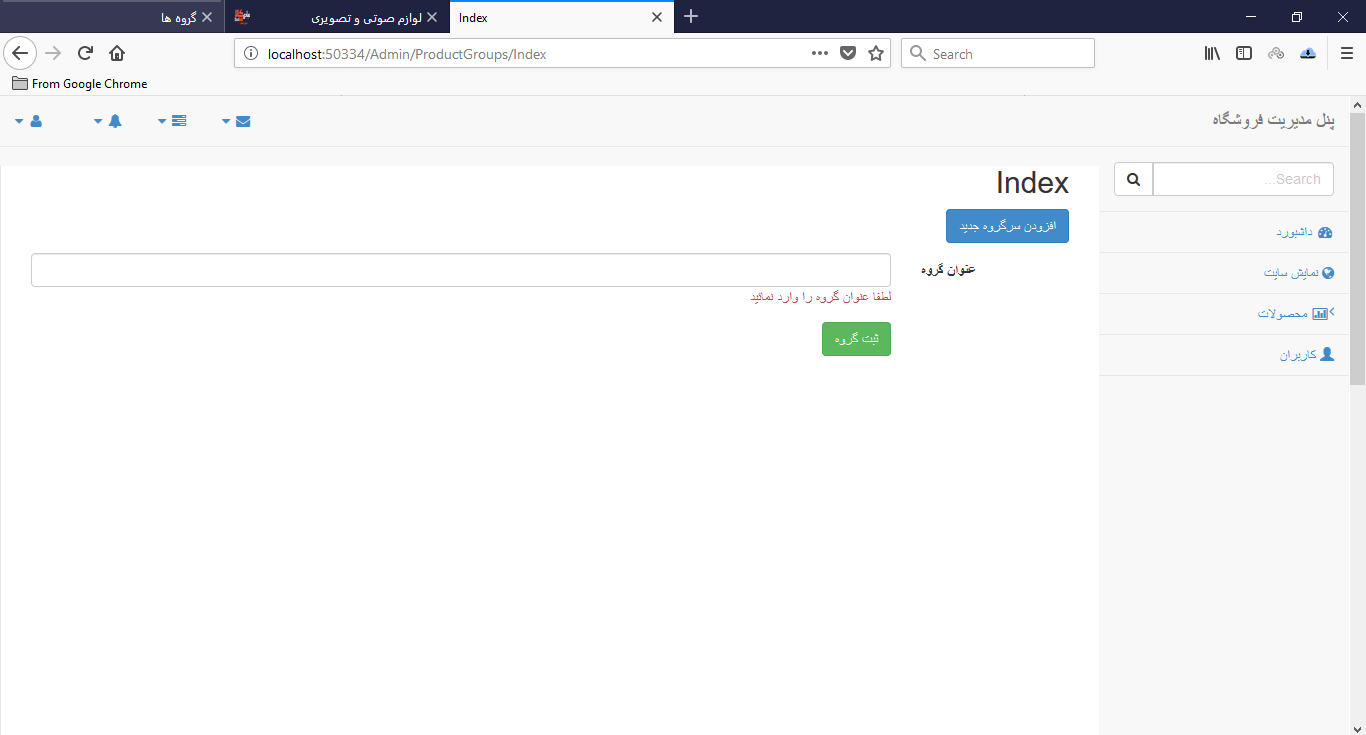
هنگام کلیک بر روی "ثبت گروه" این پیغام نمایش داده می شود.

سلام اینجا چون یه اینپوت دارید میتونید اتریبیوت required رو اضافه کنید و نوع دکمه ثبت باید از نوع submit و همچنین تمام المان ها داخل تگ فرم باشن . حالا باز استاد بیان راه حل بهتر رو بگن
رضا جان عزیز ممنون از پاسخ شما، تمام کارهایی که گفتید رو انجام دادم ولی متاسفانه بازم مشکلم حل نشد. اینم کدهای من:
Create.cshtml
@model Eshop.Data.ProductGroups
@using (Ajax.BeginForm("Create", "ProductGroups", FormMethod.Post, new AjaxOptions()
{
OnSuccess = "success",
UpdateTargetId = "listGroups"
}))
{
@Html.AntiForgeryToken()
@Html.HiddenFor(m => m.ParentId)
<div class="form-horizontal">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.GroupTitle, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.GroupTitle, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.GroupTitle, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="ثبت گروه" class="btn btn-success" />
</div>
</div>
</div>
}
Create Action
// GET: Admin/ProductGroups/Create
public ActionResult Create(int? parentId)
{
return PartialView(new ProductGroups()
{
ParentId = parentId
});
}
// POST: Admin/ProductGroups/Create
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "Id,GroupTitle,ParentId")] ProductGroups productGroups)
{
if (ModelState.IsValid)
{
db.ProductGroups.Add(productGroups);
db.SaveChanges();
return PartialView("ListGroups", db.ProductGroups.Where(g => g.ParentId == null).ToList());
}
return PartialView(productGroups);
}ProductGroupsMetaData
using System.ComponentModel.DataAnnotations;
namespace Eshop.Data
{
public class ProductGroupsMetaData
{
[Key]
public int Id { get; set; }
[Display(Name = "عنوان گروه")]
[Required(ErrorMessage = "لطفا {0} را وارد نمائید")]
public string GroupTitle { get; set; }
[Display(Name = "گروه پدر")]
public int? ParentId { get; set; }
}
[MetadataType(typeof(ProductGroupsMetaData))]
public partial class ProductGroups
{
}
}
Index.cshtml
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>
<a class="btn btn-primary" onclick="Create()">افزودن سرگروه جدید</a>
</p>
<div id="listGroups">
@Html.Action("ListGroups")
</div>
<div id="modal" class="modal" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h5 class="modal-title" id="modalTitle">Modal title</h5>
</div>
<div class="modal-body" id="modalBody">
<p>Modal body text goes here.</p>
</div>
</div>
</div>
</div>
<script type="text/javascript">
function Create(id) {
$.ajax({
url: "/Admin/ProductGroups/Create/?parentId=" + id,
type: "Get",
data: {}
}).done(function (result) {
$("#modal").modal();
$("#modalTitle").html("افزودن گروه جدید");
$("#modalBody").html(result);
});
}
//function Create() {
// $.get("/Admin/ProductGroups/Create",
// function (result) {
// $("#myModal").modal();
// $("#myModalLabel").html("افزودن گروه جدید");
// $("#myModalBody").html(result);
// });
//}
function Edit(id) {
$.get("/Admin/ProductGroups/Edit/" + id,
function (result) {
$("#modal").modal();
$("#modalTitle").html("ویرایش گروه");
$("#modalBody").html(result);
});
}
function Delete(id) {
if (confirm('آیا از حذف مطمئن هستید؟')) {
$.get("/Admin/ProductGroups/Delete/" + id,
function () {
$("#group_" + id).hide('slow');
});
}
}
function success() {
$("#modal").modal('hide');
}
</script>ولدیدیشن انجام نمیشه، بعبارتی از اعتبار سنجی هایی که در Metadata ها تنظیم کردم استفاده نمیکنه.
با تشکر از شما :)
کد دکمه submit را به شکل زیر تغییر دهید
<input type="submit" value="ثبت نام" class="btn btn-success pull-left" onclick="$.validator.unobtrusive.parse($('form'));" />
بسیار سپاس از جناب مدائنی عزیز :)