سلام اقای خسروجردی خسته نباشید
ببخشید مزاحم وقتتون شدم دوباره
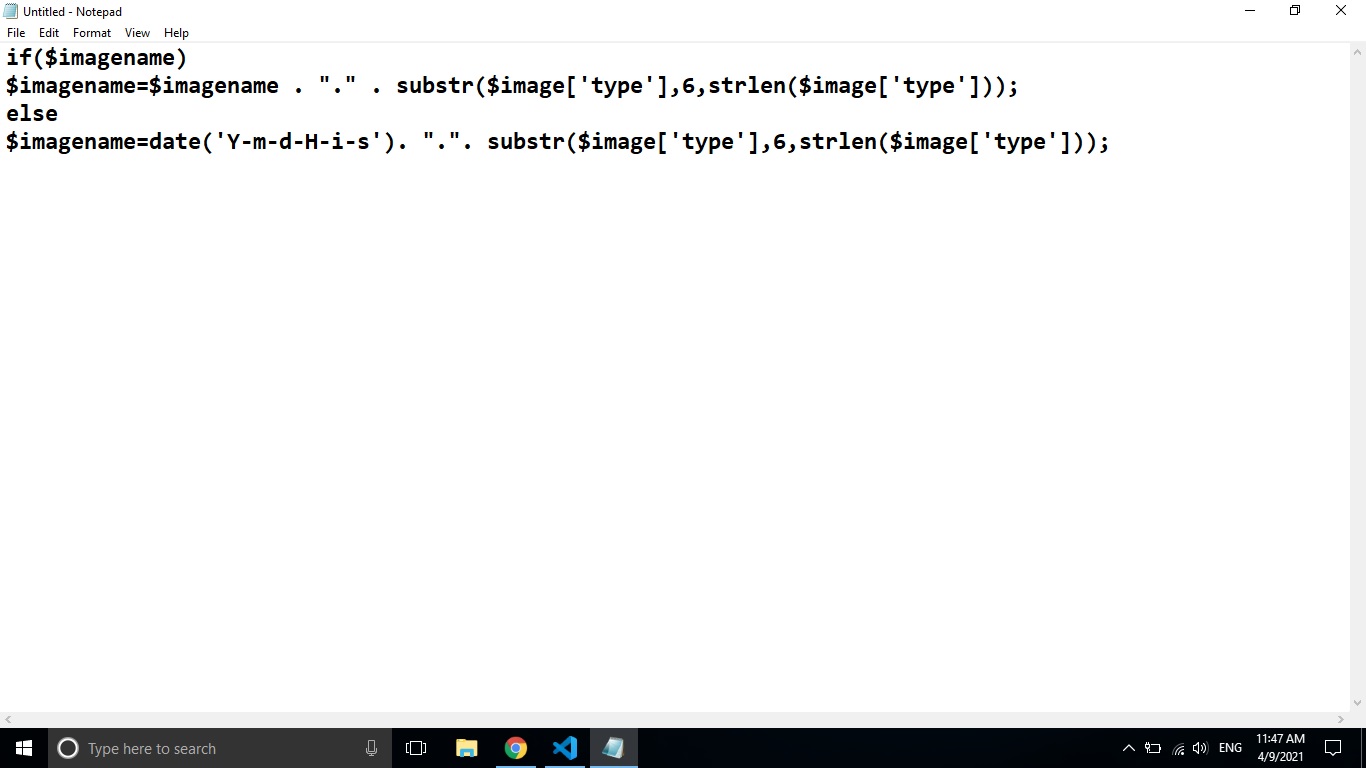
ببخشید در داخل تابع Save image من این دو خط رو هر چی فکر میکنم متوجه نمیشم چه کاری انجام میده
عکسش قرار دادم تو این دو خط کد این طوری برداشت میکنم که وقتی که عکس اپلود شد میخواد بهش نام دلخواه که ادمین میخواد بده میاد وارد if میشه و با تابع
substr میاد 6 تا کاراکتر اول عکس رو حذف میکنه به جاش . قرار میده و همین طور تا اخر ولی شرط else رو این طوری که فکر میکنم اگه شرایط بالا اوکی نبود یعنی اسم دلخواه نتونستیم به عکس بدیم میاد تاریخ دقیق سیو کردن اون عکس رو میده نمیدونم چقدر توضیحات ام درست بود ممنون میشم راهنمایی بفرمایید خیلی ممنون

سلام دوست عزیز
بله درست فرمودید این برای نام دهی عکسی هست که میخواهیم داخل فایل سیو بکنیم.
هر موقع if داخلش درست بود یا مقدار null رو نداشت داخلش اجرا میشه که اینجا گفتیم اگر مقدار دهی نشده بود null باشه که اگر اجرا بشه و نام دهی کرده باشین به صورت
$imageName = $imageName;این رو اگر خروجی اش رو بگیری همون اسمی که کاربر وارد کرده رو اسم عکس میزاره و بدون فرمت سیو میکنه.
substr($image['type'], 6);و الان میخواهیم که فرمت عکس رو مشخص کنیم که حتما نوع عکس به این صورت ها (image/jpeg) خواهد بود که البته یک مثال اش رو من بیان کردم و چندین نوع فرمت عکس ما دارم که برای عکس ها یک چیز مشترک هست که 6 تا کاراکتر اولشون با هم یکی هست. از حرف اول تا اون اسلش 6 تا کاراکتر رو ما باید حذف بکنیم تا فرمت اش رو بدست بیاریم. برای این کار هم باید پارامتر سوم تابع substr رو مشخص بکنیم که تو این مثال باید 4 یا بیشتر از 4 تا کارکتر باشه که ما همون تعداد کاراتر های ` ['type']image$ ` رو میگیم. و به صورت
substr($image['type'], 6, $strlen($image['type']));خواهد بود. که ما اگر اینارو بهم بچسبونیم(وسطشون یک نقطه بزاریم) میشه اون اسم عکسی که ما به صورت دلخواه گذاشتیم. به صورت
$imageName = $imageName . "." . substr($image['type'], 6, $strlen($image['type']));;----------------------------------------------------------------------------------------------------------------------------------------------------------------------
پایین هم :
ما تابعی داریم به اسم date که مقادیر مختلفی و البته زیادی میگیرد که ما اینجا از شش تا از آنها استفاده کردیم.
توجه! به بزرگی و کوچکی حروف دقت بکنید.
Y => سال
m=>ماه
d=>روز
H=>ساعت
i=>دقیقه
s=>ثانیه
که اگر ما میتوانیم این ها را داخل تابع قرار دهیم و بین آنها هر چیزی که دلمان خواست بگذاریم مثلا من خودم (_) گذاشته بودم ولی توی دوره(-) استفاده کردن. مثلا تو هم از نقطه یا هر چیزی که دوست داری استفاده بکن. که بهتره همون خط تیره آموزش یا آندرلاین استفاده بکنی چون اسم یک فایل است.
date("Y");الان خروجی بالا سال رو برمیگردونه که معمولا توی کپی رایت های فوتر سایت ها استفاده میکنن تا هر سال خودش مقدارش رو اتومات عوض بکنه.
date("Y-m-d-H-i-s");خروجی این هم به صورت زیر میباشد.
2021-05-12-14-05-28
البته من کاملا شانسی زدم. اگر این خط کد را در ادیتور خودتون اجرا بکنین خروجی زمان دقیق سیستم خودتون رو برمیگردونه.
و بخش دوم هم که بالا توضیح دادم.
و یک توصیه که در نام دهی متغییرهاتون دقت بکنید. مثلا اگر دو کلمه ای باشه یا از آندرلاین بینشون استفاده بکنید. یا به صورت کَمل کِیس بنویسید که کدهاتون خواناتر بشه.
طولانی بود ولی خواستم که جامع توضیح بدم، امیدوارم که مفید بوده باشه.
موفق باشید
/سلام دوست عزیز خیلی ممنون عالی بود
بله این قسمت رو خیلی مشکل داشتم
که الان متوجه شدم
باید چند باری دوره رو ببینم و سعی کنم خودم از ابتدا تا انتها یک بار دیگه cms رو طراحی کنم
که کامل دستم بیاد و بعد سراغ فریم ورک ها برم
خیلی ممنون شما هم موفق باشید