با سلام و احترام
پروژه ی MVC core 5pwa ایجاد شده
services.AddProgressiveWebApp();
به startupاضافه شده
manifest به پروژه اضافه شده
لوکال به طور صحیح کار میکند
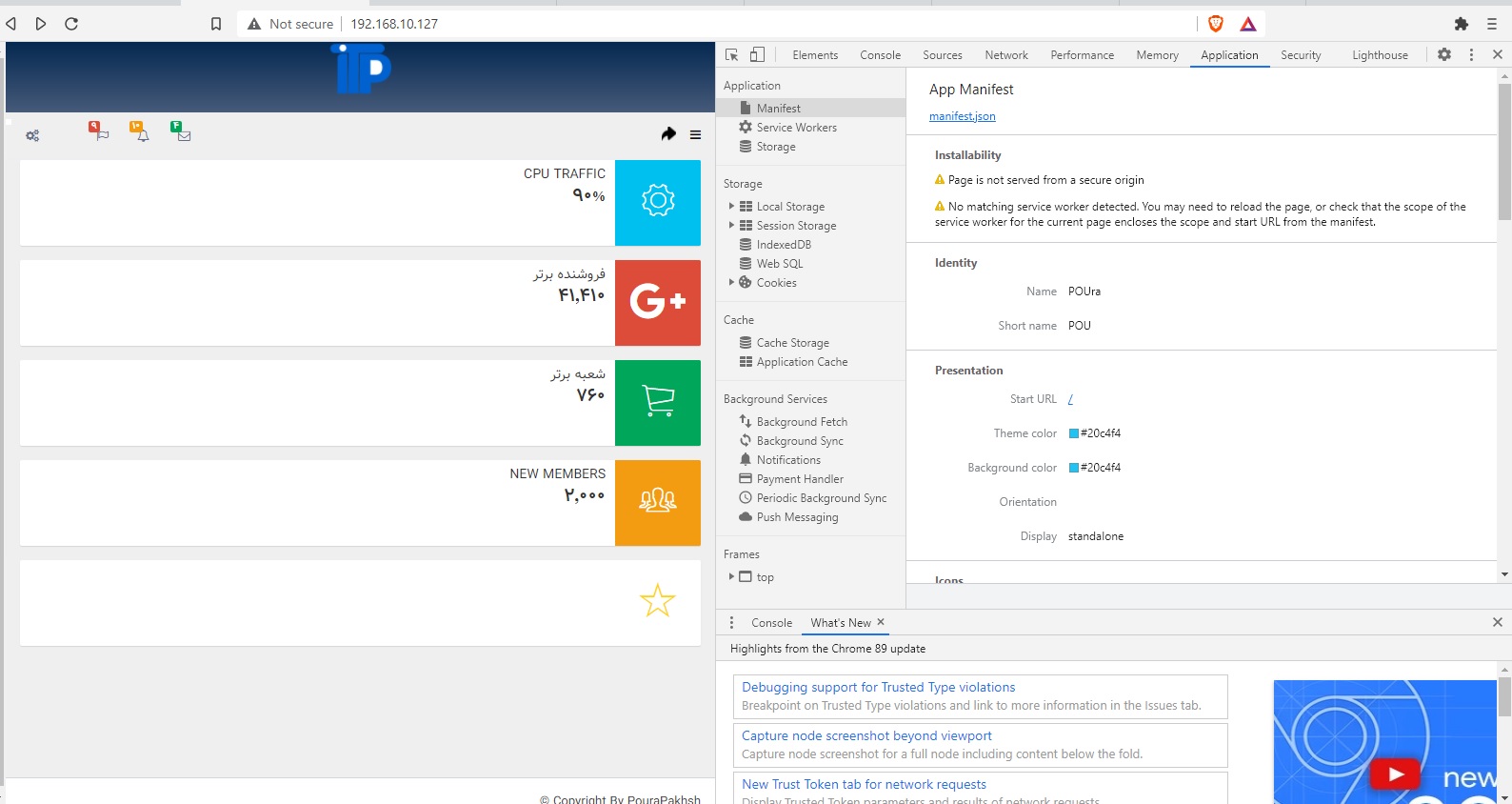
اما در سرور با پیغام خطای پیوست روبرو می شوم و service worker نصب نمی شود
با تشکر از راهنمایی های شما
manifest:
{
"name": "POUra",
"short_name": "POU",
"description": "test.",
"scope": ".",
"icons": [
{
"src": "images/icons/icon-48x48.png",
"type": "image/png",
"sizes": "48x48"
},
{
"src": "images/icons/icon-96x96.png",
"type": "image/png",
"sizes": "96x96"
},
{
"src": "images/icons/icon-144x144.png",
"type": "image/png",
"sizes": "144x144"
},
{
"src": "images/icons/icon-192x192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "images/icons/icon-256x256.png",
"type": "image/png",
"sizes": "256x256"
},
{
"src": "images/icons/icon-384x384.png",
"type": "image/png",
"sizes": "384x384"
},
{
"src": "images/icons/icon-512x512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"display": "standalone",
"start_url": "/"
}

سلام
به برنامه نویس سمت سرور بگید بررسی کنه و لاگ های سرور رو نیز بررسی کنه
من در این دوره فقط pwa بلدم و هیچ زبان سمت سروری بلد نیستم و سوالات مربوط به زبان برنامه نویسی سمت سرور رو در دوره مربوطه مطرح کنید تا مدرس پاسخگو باشه
ممنون از همکاری شما
با تشکر از پاسخ شما
اما سوال اینجانب در مورد pwa بود
مشکل کد با manifest و service worker l
می باشد حتی در سمت سرور نیز بر روی لوکال sw با موفقیت نصب می گردد
!!!!!!!!!!!!!!
نمونه دوره را تست کنید اگر درست بود از کدهای شماست و اگر مشکل داشت ممکنه از مرورگر شما باشه
چون در همین دوره تست کردیم و مشکلی نبود
با یه مرور گر دیگه هم تست کنید