با سلام و ادب
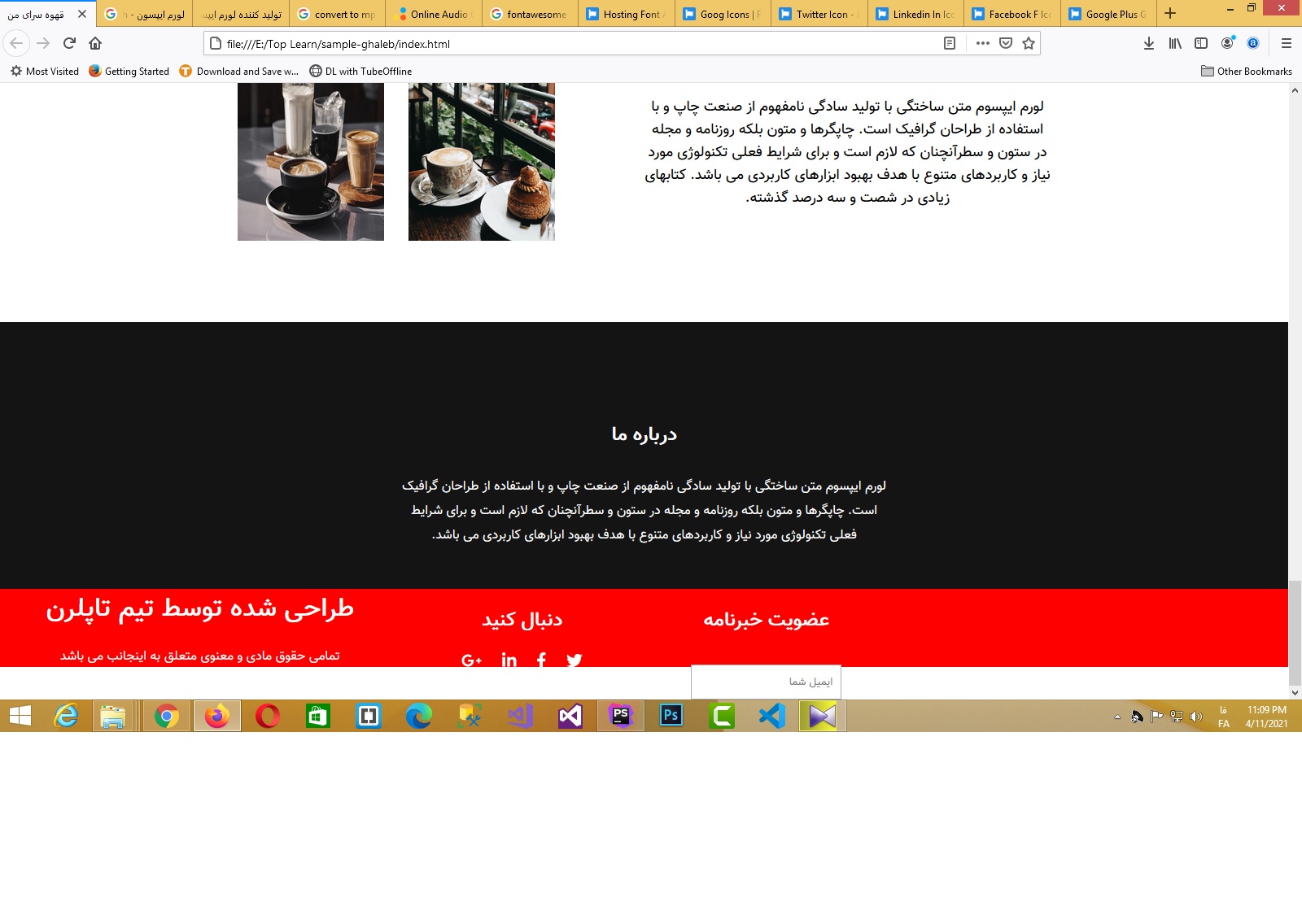
در بخش فوتر قالب شماره یک مانند تصویر زیر به هم میخورد:

در انتها که بخام فوتر بیاد پایین عضویت در خبرنامه ، نمیاد.
کدهای زیر :
کدهای HTML
:
<footer id="footer">
<div class="container">
<div class="footer">
<div class="about-footer">
<h2>درباره ما</h2>
<p>لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد. </p>
</div>
<div class="contact-us">
<div class="news-letter">
<h2>عضویت خبرنامه</h2>
<form>
<input type="text" placeholder="ایمیل شما">
</form>
</div>
<div class="social">
<h2>دنبال کنید</h2>
<ul>
<li><a href=""><i class="fab fa-twitter"></i></a></li>
<li><a href=""><i class="fab fa-facebook-f"></i></a></li>
<li><a href=""><i class="fab fa-linkedin-in"></i></a></li>
<li><a href=""><i class="fab fa-google-plus-g"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="copy-right">
<h1>طراحی شده توسط تیم تاپلرن</h1>
<p>تمامی حقوق مادی و معنوی متعلق به اینجانب می باشد</p>
</div>
</footer>کدهای CSS
:
/* footer */
#footer{
background-color: #141414;
padding-top: 100px;
}
#footer .footer{
width: 100%;
}
#footer .footer .about-footer{
width: 100%;
text-align: center;
color: #fff;
}
#footer .footer .about-footer h2{
margin-bottom: 30px;
}
#footer .footer .about-footer p{
width: 600px;
margin: auto;
line-height: 30px;
}
#footer .footer .contact-us{
width: 60%;
color: #fff;
margin: auto;
text-align: center;
margin-top: 50px;
}
#footer .footer .contact-us .news-letter{
float: right;
width: 50%;
}
#footer .footer .contact-us .news-letter input{
margin-top: 15px;
padding: 10px;
}
#footer .footer .contact-us .social{
float: right;
width: 50%;
}
#footer .footer .contact-us .social ul{
width: 100%;
margin-top: 20px;
}
#footer .footer .contact-us .social ul li{
display: inline-block;
margin: 0 10px;
}
#footer .footer .contact-us .social ul li a{
color: #fff;
}
#footer .footer .contact-us .social ul li a svg{
font-size: 20px;
}
#footer .copy-right{
background-color: red;
text-align: center;
color: #fff;
}کدهایی که در آموزش گفته شده پیاده شده ولی در ویدئو درست کار میکند ولی در فایل من به درستی نشان داده نمی شود.
ممنون میشم راهنمایی فرمایید مشکل من کجاست؟
سلام دوست من
به این کلاس
#footer .footer .contact-us
این رو اضافه کن
height: 100pxو به این کلاس
#footer .copy-rightاین رو اضافه کن
background-color: rgb(46, 46, 46);
text-align: center;
color: #fff;
width: 100%;
height: 200px;
margin-top: 50px;
padding-top: 20px;
text-align: center;بقیه آموزش رو هم ادامه بده و ببین