
سلام استاد.
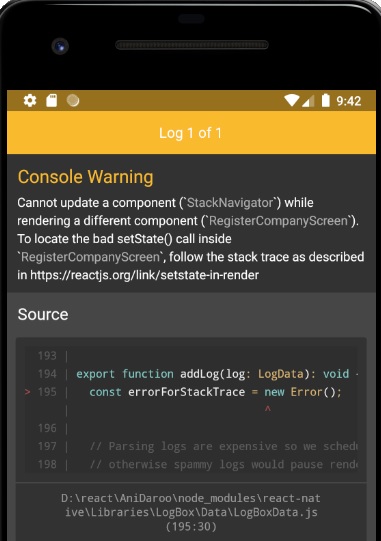
ایا باید این گونه هشدار ها را جدی بگیریم؟
من هنگام بارگزاری صفحه از طریق ریداکس یه لیست از دیتابیس میگیرم
const dispatch = useDispatch();
const provinces = useSelector(state => state.provinces);
const citylist = useSelector(state => state.city);
useEffect(() => {
try {
const fetchData = async () => {
loadingToast('در حال بارگذاری...');
dispatch(getProvinceList());
Toast.hide();
};
fetchData();
} catch (err) {
Toast.hide();
console.log(err);
alert('err:' + err);
}
}, []);و این هشدار ظاهر میشه.کدها درست کار میکنه.
میشه راهنمایی کنید مشکل چیه؟
سلام دوست من
اگر بدون مشکل کار میکنه میتونی جدی نگیری ولی در آخر باید پیگیر این هشدار هم شد
این برمیگرده به نحوه کارکرد چرخه حیات در ری اکت نیتیو
اگر در کامپوننتی state اصلی باشه و بریم توی صفحه ایی دیگر مقدار state تغییر داده بشه که در والد هست به این نوع هشدارها برخورد میکنیم
بهترین کار این هست که برای اون state از چرخه حیات بروزرسانی استفاده کنیم