سلام استاد
استاد من ا جدیدترین محصولات و نمایش محصولات از طریق دسته بندی محصول از اموزش شما تونستم پیاده سازی کنم ممنونم از اموزشتون
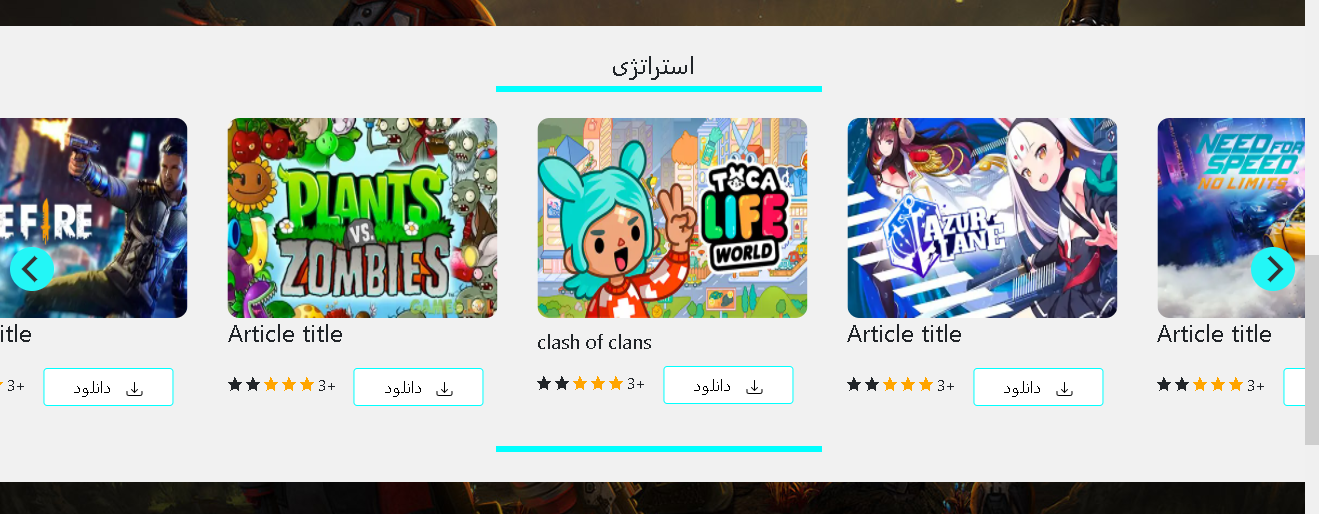
الان میخوام بر اساس یه دسته بندی پیاده سازی کنم مثلا یه carousel با دسته بندی استراتژی باشه یه carousel دیگم با دسته بندی رانندگی باشه ممنون میشم راهنماییم کنید
سلام دوست من!
قسمت 46 و 47 مربوط به دسته بندی کردن محصولات و Category View میشه ، اونارو ببینید میتونید اینکار رو به راحتی انجام بدید،میتونید اپ جدا براش در نظر بگیرید یا حتی توی مدل محصولات یه class دسته بندی ایجاد کنید با رابطه ی چند به چند (ManytoManyField)
داش فک کنم من منظورمو یکم بد گفتم من اون قسمتارو دیدم و تو سایتم ازونا استفاده کردم من تویه صفحه ی اصلیم اینکارو بکنم من برایه پروداکت دیتیلم اینکاری که شما میگین رو انجام دادم ولی تویه پروداکت دیتایل از دسته بندی که خوده پروداکت داشت استفاده میکردیم ولی اینجا صفحه ی اصلی سایت میشه سره همین نمیتونم ازون روش برا اینجا استفاده کنم
میشه واضح تر بگی چی میخوای؟ تو navbar میخای دسته بندیا رو بیاری یا مثلا تو صفحه اصلی یه section داشته باشی که چندتا کتگوریو نشون بده و همونجا رو هرکدوم که میزنی چنتاشو نمایش بده؟ برای اونکار اول باید دیتاتو تو ویو home بیاری و تو تمپلیت یه لیست افقی که تگ a توشونه میخای و پایین این لیست محصولای اون کتگوری رو نشون بده، از کد زیر میتونی کمک بگیری
<div class="category-tab">
<!--category-tab-->
<div class="col-sm-12">
<ul class="nav nav-tabs">
<li class="active"><a href="#Tab_001" data-toggle="tab">گـروه محصولات 1</a></li>
<li><a href="#Tab_002" data-toggle="tab">گـروه محصولات 2</a></li>
<li><a href="#Tab_003" data-toggle="tab">گـروه محصولات 3</a></li>
<li><a href="#Tab_004" data-toggle="tab">گـروه محصولات 4</a></li>
<li><a href="#Tab_005" data-toggle="tab">گـروه محصولات 5</a></li>
</ul>
</div>
<div class="tab-content">
<div class="tab-pane fade active in" id="Tab_001">
<div class="col-sm-3">
<div class="product-image-wrapper">
<div class="single-products">
<div class="productinfo text-center">
<img src="images/home/Tabs.png" alt="">
<h2>560.000 ريال</h2>
<p>توضیحات کوتاه محصول</p>
<a href="#" class="btn btn-default add-to-cart"><i class="fa fa-shopping-cart"></i>افزودن به
سبـد خریـد</a>
</div>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="product-image-wrapper">
<div class="single-products">
<div class="productinfo text-center">
<img src="images/home/Tabs.png" alt="">
<h2>560.000 ريال</h2>
<p>توضیحات کوتاه محصول</p>
<a href="#" class="btn btn-default add-to-cart"><i class="fa fa-shopping-cart"></i>افزودن به
سبـد خریـد</a>
</div>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="product-image-wrapper">
<div class="single-products">
<div class="productinfo text-center">
<img src="images/home/Tabs.png" alt="">
<h2>560.000 ريال</h2>
<p>توضیحات کوتاه محصول</p>
<a href="#" class="btn btn-default add-to-cart"><i class="fa fa-shopping-cart"></i>افزودن به
سبـد خریـد</a>
</div>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="product-image-wrapper">
<div class="single-products">
<div class="productinfo text-center">
<img src="images/home/Tabs.png" alt="">
<h2>560.000 ريال</h2>
<p>توضیحات کوتاه محصول</p>
<a href="#" class="btn btn-default add-to-cart"><i class="fa fa-shopping-cart"></i>افزودن به
سبـد خریـد</a>
</div>
</div>
</div>
</div>
</div>
<div class="tab-pane fade" id="Tab_002">
<div class="col-sm-3">
<div class="product-image-wrapper">
<div class="single-products">
<div class="productinfo text-center">
<img src="images/home/Tabs.png" alt="">
<h2>560.000 ريال</h2>
<p>توضیحات کوتاه محصول</p>
<a href="#" class="btn btn-default add-to-cart"><i class="fa fa-shopping-cart"></i>افزودن به
سبـد خریـد</a>
</div>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="product-image-wrapper">
<div class="single-products">
<div class="productinfo text-center">
<img src="images/home/Tabs.png" alt="">
<h2>560.000 ريال</h2>
<p>توضیحات کوتاه محصول</p>
<a href="#" class="btn btn-default add-to-cart"><i class="fa fa-shopping-cart"></i>افزودن به
سبـد خریـد</a>
</div>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="product-image-wrapper">
<div class="single-products">
<div class="productinfo text-center">
<img src="images/home/Tabs.png" alt="">
<h2>560.000 ريال</h2>
<p>توضیحات کوتاه محصول</p>
<a href="#" class="btn btn-default add-to-cart"><i class="fa fa-shopping-cart"></i>افزودن به
سبـد خریـد</a>
</div>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="product-image-wrapper">
<div class="single-products">
<div class="productinfo text-center">
<img src="images/home/Tabs.png" alt="">
<h2>560.000 ريال</h2>
<p>توضیحات کوتاه محصول</p>
<a href="#" class="btn btn-default add-to-cart"><i class="fa fa-shopping-cart"></i>افزودن به
سبـد خریـد</a>
</div>
</div>
</div>
</div>
</div>
<div class="tab-pane fade" id="Tab_003">
<div class="col-sm-3">
<div class="product-image-wrapper">
<div class="single-products">
<div class="productinfo text-center">
<img src="images/home/Tabs.png" alt="">
<h2>560.000 ريال</h2>
<p>توضیحات کوتاه محصول</p>
<a href="#" class="btn btn-default add-to-cart"><i class="fa fa-shopping-cart"></i>افزودن به
سبـد خریـد</a>
</div>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="product-image-wrapper">
<div class="single-products">
<div class="productinfo text-center">
<img src="images/home/Tabs.png" alt="">
<h2>560.000 ريال</h2>
<p>توضیحات کوتاه محصول</p>
<a href="#" class="btn btn-default add-to-cart"><i class="fa fa-shopping-cart"></i>افزودن به
سبـد خریـد</a>
</div>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="product-image-wrapper">
<div class="single-products">
<div class="productinfo text-center">
<img src="images/home/Tabs.png" alt="">
<h2>560.000 ريال</h2>
<p>توضیحات کوتاه محصول</p>
<a href="#" class="btn btn-default add-to-cart"><i class="fa fa-shopping-cart"></i>افزودن به
سبـد خریـد</a>
</div>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="product-image-wrapper">
<div class="single-products">
<div class="productinfo text-center">
<img src="images/home/Tabs.png" alt="">
<h2>560.000 ريال</h2>
<p>توضیحات کوتاه محصول</p>
<a href="#" class="btn btn-default add-to-cart"><i class="fa fa-shopping-cart"></i>افزودن به
سبـد خریـد</a>
</div>
</div>
</div>
</div>
</div>
<div class="tab-pane fade" id="Tab_004">
<div class="col-sm-3">
<div class="product-image-wrapper">
<div class="single-products">
<div class="productinfo text-center">
<img src="images/home/Tabs.png" alt="">
<h2>560.000 ريال</h2>
<p>توضیحات کوتاه محصول</p>
<a href="#" class="btn btn-default add-to-cart"><i class="fa fa-shopping-cart"></i>افزودن به
سبـد خریـد</a>
</div>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="product-image-wrapper">
<div class="single-products">
<div class="productinfo text-center">
<img src="images/home/Tabs.png" alt="">
<h2>560.000 ريال</h2>
<p>توضیحات کوتاه محصول</p>
<a href="#" class="btn btn-default add-to-cart"><i class="fa fa-shopping-cart"></i>افزودن به
سبـد خریـد</a>
</div>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="product-image-wrapper">
<div class="single-products">
<div class="productinfo text-center">
<img src="images/home/Tabs.png" alt="">
<h2>560.000 ريال</h2>
<p>توضیحات کوتاه محصول</p>
<a href="#" class="btn btn-default add-to-cart"><i class="fa fa-shopping-cart"></i>افزودن به
سبـد خریـد</a>
</div>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="product-image-wrapper">
<div class="single-products">
<div class="productinfo text-center">
<img src="images/home/Tabs.png" alt="">
<h2>560.000 ريال</h2>
<p>توضیحات کوتاه محصول</p>
<a href="#" class="btn btn-default add-to-cart"><i class="fa fa-shopping-cart"></i>افزودن به
سبـد خریـد</a>
</div>
</div>
</div>
</div>
</div>
<div class="tab-pane fade" id="Tab_005">
<div class="col-sm-3">
<div class="product-image-wrapper">
<div class="single-products">
<div class="productinfo text-center">
<img src="images/home/Tabs.png" alt="">
<h2>560.000 ريال</h2>
<p>توضیحات کوتاه محصول</p>
<a href="#" class="btn btn-default add-to-cart"><i class="fa fa-shopping-cart"></i>افزودن به
سبـد خریـد</a>
</div>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="product-image-wrapper">
<div class="single-products">
<div class="productinfo text-center">
<img src="images/home/Tabs.png" alt="">
<h2>560.000 ريال</h2>
<p>توضیحات کوتاه محصول</p>
<a href="#" class="btn btn-default add-to-cart"><i class="fa fa-shopping-cart"></i>افزودن به
سبـد خریـد</a>
</div>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="product-image-wrapper">
<div class="single-products">
<div class="productinfo text-center">
<img src="images/home/Tabs.png" alt="">
<h2>560.000 ريال</h2>
<p>توضیحات کوتاه محصول</p>
<a href="#" class="btn btn-default add-to-cart"><i class="fa fa-shopping-cart"></i>افزودن به
سبـد خریـد</a>
</div>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="product-image-wrapper">
<div class="single-products">
<div class="productinfo text-center">
<img src="images/home/Tabs.png" alt="">
<h2>560.000 ريال</h2>
<p>توضیحات کوتاه محصول</p>
<a href="#" class="btn btn-default add-to-cart"><i class="fa fa-shopping-cart"></i>افزودن به
سبـد خریـد</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>نه داش دسته بندیارو من پیاده سازی کردم تو قسمت 59 نگا کنی جدیدترین محصولات و پربازدید ترین محصولات رو هم نمایش داد استاد من میخوام از هر دسته بندی هم 8 محصول بیارم نشون بدم مثلا از استراتژی از تفننی از جنگی و... تو عکس پایینم بهتر متوجه میشی میخوام چیکار کنم

ممنون میشم یکی جواب بده
متوجهم رفیق، این کاری که میخای بکنی به عهده ی شخص بود تو پروژه، برای اینکار کتگوری و محصولاتتو بیار تو کانتکست صفحه ی اصلیت،و توی تمپلیت برای بیرون کشیدن پروداکت هات از کتگوری از مثال زیر استفاده کن :
{% for category in categories%}
'قالب مربوط به دسته بندی ها'
{% for product in product %}
{%if category in product.categories.all %}
'کامپوننت مربوط به محصول'
{%endif%}
{% endfor %}
{% endfor %}
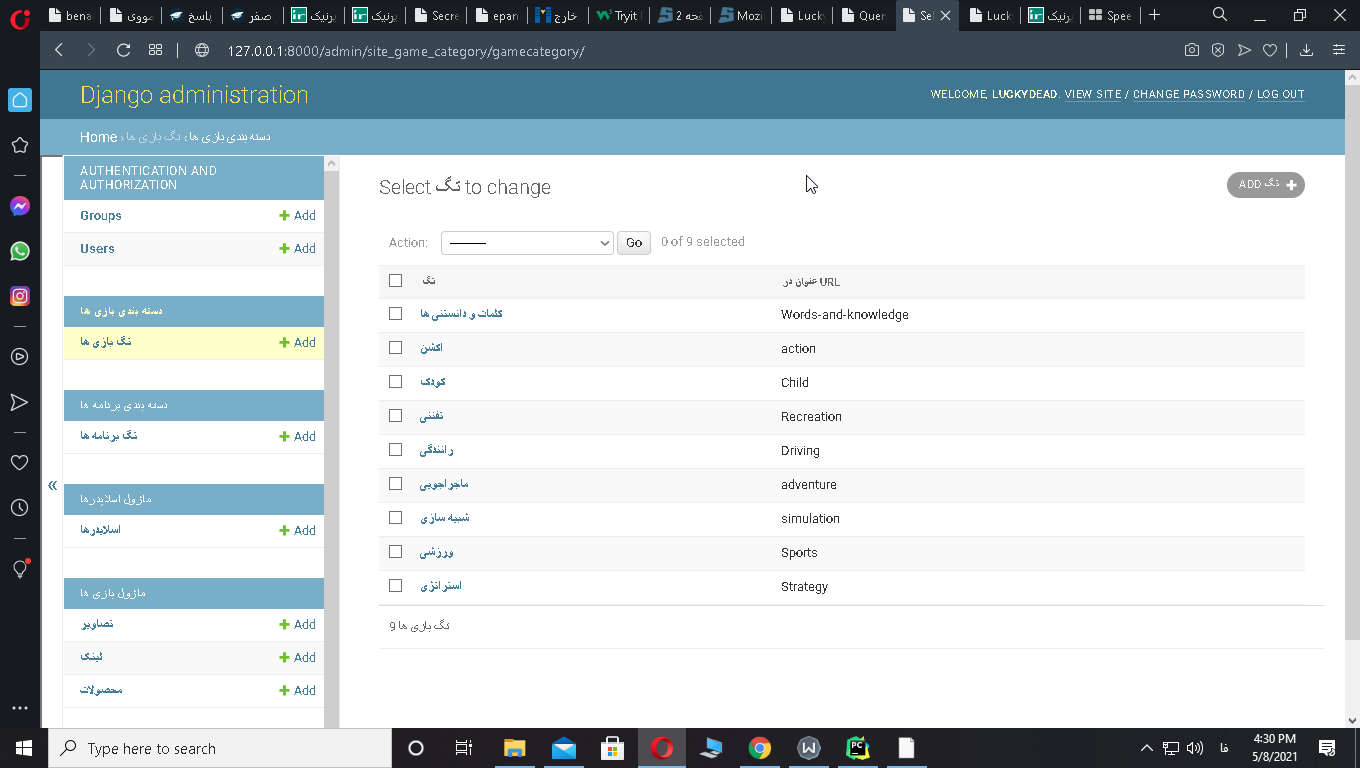
نه داش باز نگرفتی من نمیخوام هرچی تو دسته بندیام دارم بیاره نمایش بده عکس و نگا کن این دسته بندی هایه منه من میخوام خودم مشخص کنم مثلا این carousel فقط از دسته بندی Draiving نمایش بده
یا صبر کن استاد تدریس کنه یا برو و تمپلت تگ رو سرچش کن مشکلت سه سوت حل میشه
templates tags in django
دقت کن
built-in ها مال خود جنگو هستن
مثل حلقه for مثل شرط if مثل block و ...
custom ها دستوراتین که ما می خوایم بنویسیم که ساده و پیشرفته دارن
والا داداش رفتم نیم ساعت گشتم چیزی دستگیرم نشد البته اینکه انگلیسیم خیلی خوب نیست هم بیس تاثیر نیست داداش بیزحمت اگه بلدی این چیزی که میخوامو کدامو میدم تو یه نمونه نشونمم بدی من یاد میگیرم
views
def home_page(request):
slider = Slider.objects.all()
games = game.objects.all()
latest_game = game.objects.order_by('-id').all()
context = {
'name': 'home_page',
'slider': slider,
'games': games,
'latest_game': latest_game,
}
return render(request, 'home_page.html', context)template
<section style="margin-bottom: 10%;padding-bottom: 30px; background: #f1f1f1">
<h3 class="text-center w3-padding-top-24">استراتژی</h3>
<div style="width: 25%;height: auto;margin-right: 37%;padding-top: 0%;margin-bottom: 2%"
class="border-bottom w3-border-aqua w3-bottombar">
</div>
<div class="carousel"
data-flickity='{ "wrapAround": true }'>
{% include 'products/products_item.html' %}
</div>
<div style="width: 25%;height: auto;margin-right: 37%;margin-top: 2%"
class="border-bottom w3-border-aqua w3-bottombar">
</div>
</section>فک میکنم من متوجهم میخای چیکار کنی اما شما دقت نمیکنی به پیامای من ، همون کدی که برات گذاشتم رو میتونی هر کتگوری رو تو یه سکشن قرار بدی و مشخص کنی که مثلا فقط 5 تا از اون کتگوری رو نمایش بده یا نه اگه سختته، یه لیست 2بعدی درست کن تو ویوت که به ازای هر کتگوری یه لیست توش باشه و محصولایی که تو اون کتگوری هستندو بریز تو لیست ها و آخر سر با [x:] تعدا مورد نظرتو مشخص کن ، حتی میتونی از grouper به همراه class active برای توی تمپلیتت استفاده کنی و اسلایدر طور هم محصولای اون دسته بندی رو قرار بدی :
Game category 1
game 1 game 2 game 3 game 4 game 5
Game category 2
game 1 game 2 game 3 game 4 game 5