سلام من این سوالو یه بار پرسیدم و به جوابی نرسیدم و یمدت کار داشتم نرسیدم به اون موضوع برسم الان دوباره میپرسم
استاد من ا جدیدترین محصولات و نمایش محصولات از طریق دسته بندی محصول از اموزش شما تونستم پیاده سازی کنم ممنونم از اموزشتون
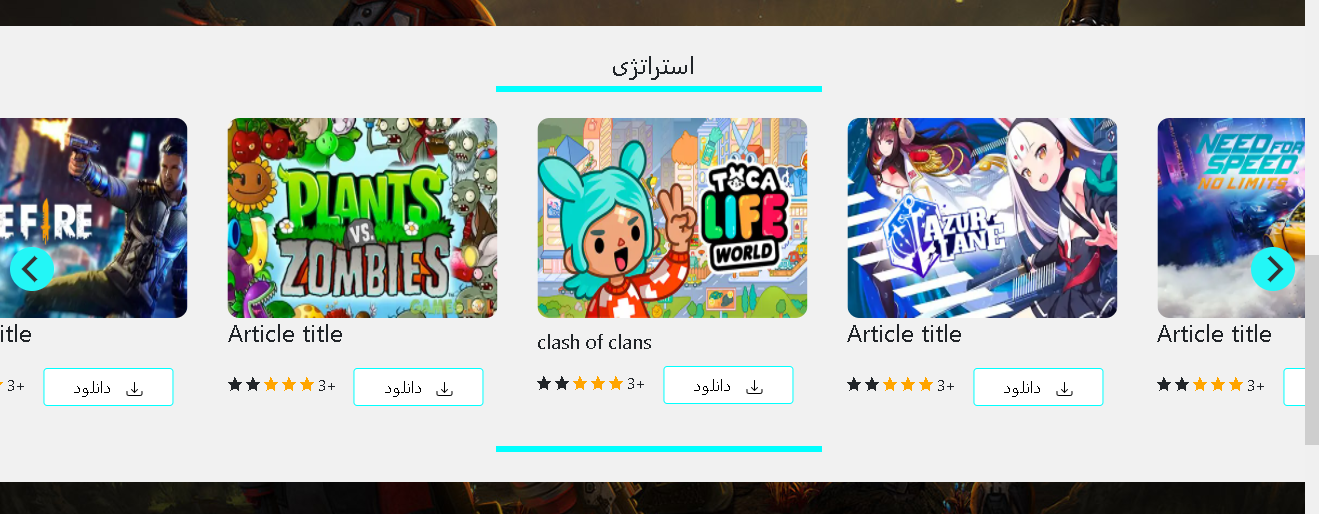
الان میخوام بر اساس یه دسته بندی پیاده سازی کنم مثلا یه carousel با دسته بندی استراتژی باشه یه carousel دیگم با دسته بندی رانندگی باشه ممنون میشم راهنماییم کنید
عکس پایین بهتر منظورمو مشخص کرده تو صفحه ی اصلیم میخوام یه همچین چیزی پیاده سازی کنم
views
def home_page(request):
slider = Slider.objects.all()
games = game.objects.all()
latest_game = game.objects.order_by('-id').all()
context = {
'name': 'home_page',
'slider': slider,
'games': games,
'latest_game': latest_game,
}
return render(request, 'home_page.html', context)template
<section style="margin-bottom: 10%;padding-bottom: 30px; background: #f1f1f1">
<h3 class="text-center w3-padding-top-24">استراتژی</h3>
<div style="width: 25%;height: auto;margin-right: 37%;padding-top: 0%;margin-bottom: 2%"
class="border-bottom w3-border-aqua w3-bottombar">
</div>
<div class="carousel"
data-flickity='{ "wrapAround": true }'>
{% include 'products/products_item.html' %}
</div>
<div style="width: 25%;height: auto;margin-right: 37%;margin-top: 2%"
class="border-bottom w3-border-aqua w3-bottombar">
</div>
</section>اینم کد هایه من ممنون میشم خودتون سطر هایییرو که باید اضافه بکنمو بگین اینطوری خیلی بهتر هم متوجه میشم هم بهتر این موضوع رو یاد میگیرم

سلام وقت بخیر
موضوعی که هستش اونطور که متوجه شدم شما نمیخواید همه دسته بندی ها و محصولاتشون رو نمایش بدید و فقط میخواید دسته بندی هایی که میخواید رو نمایش بده
من مدل های شمارو نمیدونم پس مدل های کلی میسازم و با نامگذاری های خودم راهش رو بهتون میگم تا توی کد خودتون استفادش کنید
برای این کار یه فیلد از نوع boolean به دسته بندیتون اضافه کنید مثلا به اسم ShowInHome که بگیم فقط اون دسته بندی هایی رو بیاره نمایش بده که این تیک براشون زده شده و شما میخواید نمایش بده
فرض میکنیم مدل های ما به این صورته :
class GameCategory(models.Model):
...
ShowInHome = models.BooleanField(default=False)
class Game(models.Model):
...
category = models.ForegnKey(GameCategory, on_delete=models.CASCADE)حالا داخل ویو برای واکشی شما فقط دسته بندی هاتون رو ببرید به صفحه :
def your_view(request):
...
categories = GameCategory.objects.filter(
...
ShowInHome = True
)
context = {
...
'categories': categories
}
return ... داخل template هم حلقه هاش به این صورت میشه :
{% for category in categories %} نمایش دسته بندی ها
{% for game in category.game_set.all %} دسترسی به بازی های داخلش
{% endfor %}
{% endfor %}دمت گرم مشکلم حل شد