
با سلام و احترام
body{
font-family: IRANSans;
direction: rtl;
margin: 0;
padding: 0;
}
header{
background-image: url('../foto/cafeshop.jpg');
height:100vh;
}
header nav{
background-color:(0,0,0,0.6);
}
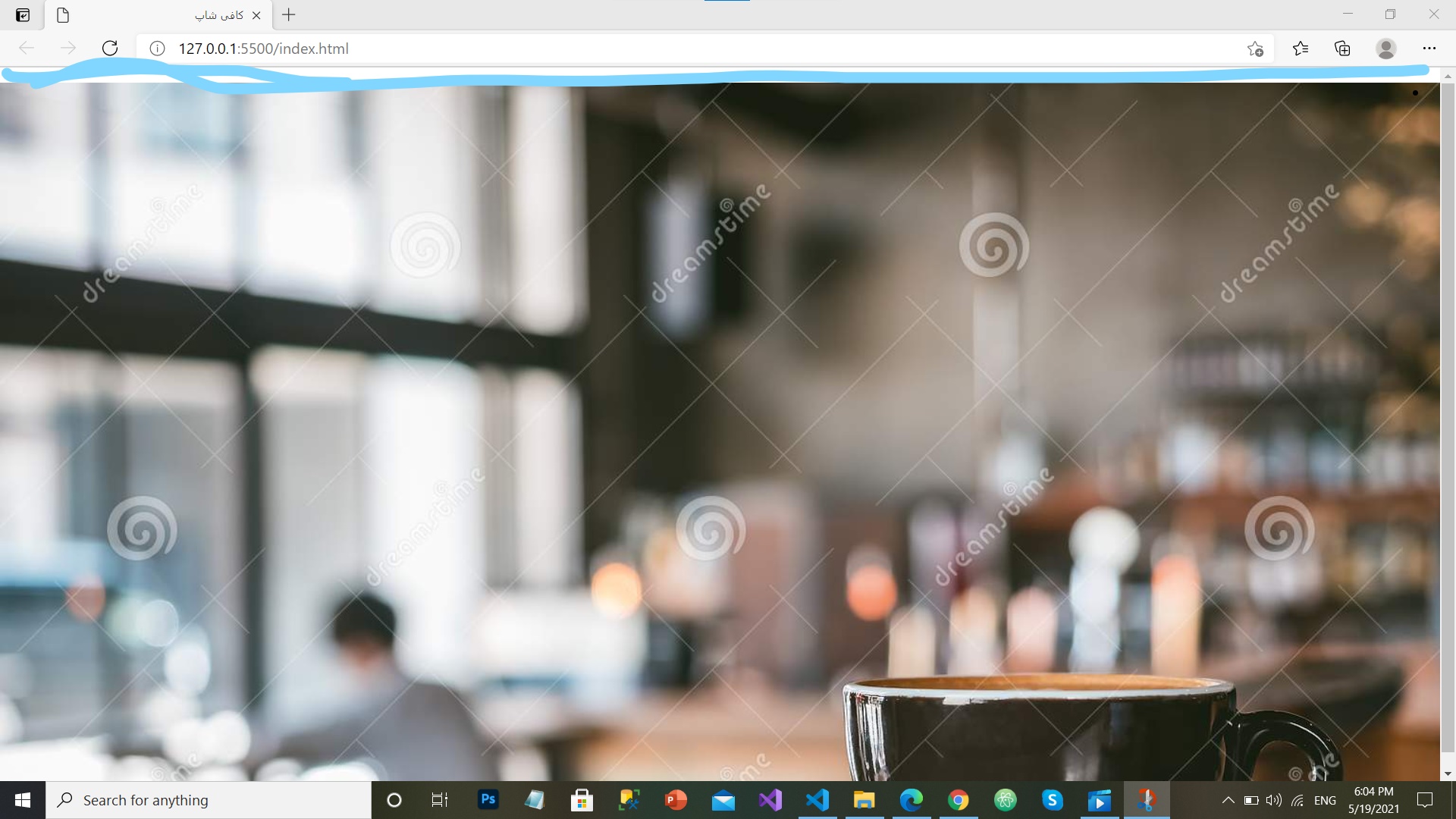
در تصویر بالا عکس (حاشیه ابی رنگ شده) فاصله دارد .و background-size:cover; را هم قرار دادم اما عکس کامل کل صفحه را پوشش نمیدهد.آیا میتواند سایز عکس تاثیری در بک گراند داشته باشد؟ اگرنه چطور میتونم اصلاح کنم؟
سایز عکس1600*1290
سلام دوست خوبم
اگر مطمئنید کادر سفید رنگ مربوط به خود عکس نیست از این استفاده کنید
*{
margin:0;
padding:0
}