سلام دوستان. بنده وقتی از آیکون های فونت اوسام استفاده میکنم حجم بالایی(1 مگابایت) دارند. آیا این طبیعیست؟
این هم فایلم: لطفا ببینید چیز اضافه ای توش قرار دادم که باعث افزایش حجم شده:
https://s18.picofile.com/file/8434121142/1.rar.html
سلام
از فایلی ک توی اسمش .min داره استفاده کنید
البته یک آیکن حجم اضافی زیادی میبره و ممکنه خیلی هاش استفاده نشه. به نظرم بهتره شما آیکن های خودتون رو بزنین.
و بله .min هم استفاده کنین هم خوبه.
https://glyphter.com/
با سلام خدمت شما همراه عزیز
دوستان عزیز کاملا درست راهنمایی کردن
سلام. مشکل فایل css آیکون ها نیست. اون که حجمی نداره. ولی وقتی از اون فایل css استفاده می کنم برای این که آیکون ها رو نمایش بده مجبورم که فونت آیکون های font awsome رو هم به پروژم اضافه کنم که حجمشون 1 مگه!
مشکلی نیست دوست عزیز بجاش از cdn استفاده کنید اگرروی سایز حساس هستید
استفاده از cdn سرعت سایت رو پایین تر میاره یا همینجوری؟
منظورم این هست که کدومشون برای سرعت سایت بهتره؟
لینک زیررو مشاهده کنید
https://www.cloudflare.com/learning/performance/speed-up-a-website/
بله
یعنی اگر از cdn استفاده شه حجم صفحه و سرعت بارگذاریش خیلی کمتر میشه. درسته؟
خودتون هم از cdn استفاده می کنید در پروژه هاتون؟
cdn نکات منفی زیادی داره
مثلا لینکش عوض بشه دیگه کار نمیکنه
یا مثلا فیلتر بشه دیگه کار نمیکنه
یا اگر نرم افزارتون به اینترنت وصل نباشه اجرا نمیشه
پس باید چیکار کنیم که بخاطر آیکون یک مگابایت به حجم صفحمون اضافه نشه؟
minify کنید
سایت های انلاین هستن که minify میکنن کدهارو
و اینکه به عنوان مثال من وقتی یک صفحه وب که از آیکون ها استفاده کرده، مثلا همین تاپلرن رو باز میکنم یک مگابایت آیکون دانلود میشه؟
فایل هایی css js image های صفحه همگی دانلود میشن
البته عکس های یکسری قابلیت ها دارن که رویسرعت تاثیر نذارن
استاد مثلا همین پروژه مثالی که من ساختم:
https://s18.picofile.com/file/8434121142/1.rar.html
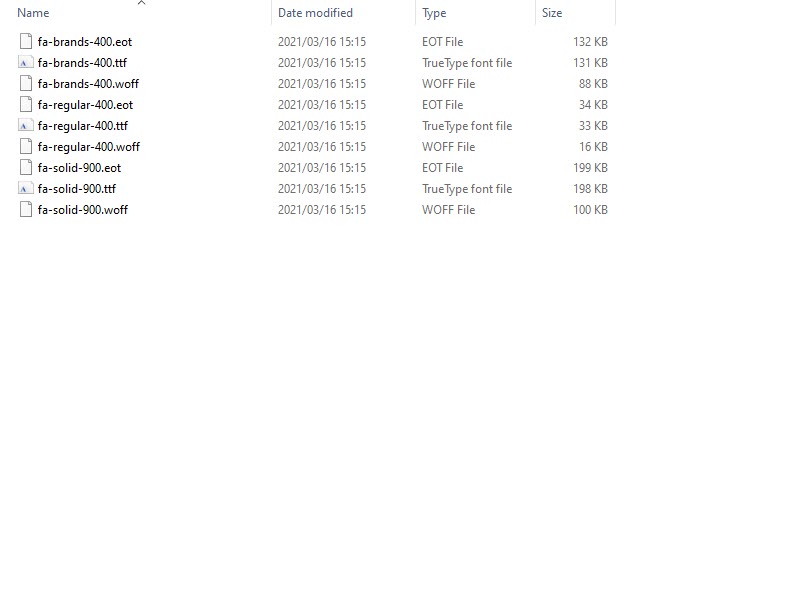
همون طور که میبینید font awsome حجمی نداره(100 کیلو بایت هم نمیشه) ولی برای اینکه بتونم آیکون هارو ببینم و به شکل یک مربع خالی نشون نده، از فونت های font awsome استفاده کردم که توی پوشه fonts گذاشتم.
حالا وقتی کاربر میخواد صفحه من رو ببینه باید تمام محتویات پوشه fonts رو هم دانلود کنه؟
با ابزار هایی مثل
https://gtmetrix.com/
میتونید متوجه ایرادات سایتتون بشید و برطرف کنید
یعنی موقع بارگذاری صفحه فونت ها(ttf, eot, woof و...) هم دانلود میشن؟ حتی اگر ازشون استفاده نکرده باشیم؟
اگر به صفحه جاری لینک شده باشن بله
به صفحه لینک نشدن. به فایل css ای که به صفحه لینک شده، لینک شدن
فرقی نداره بالاخره لینک هستن
استاد اگر ممکنه شما یک پروژه آزمایشی که توش از font awsome استفاده شده بفرستید تا ببینم باید چیکار کرد.
من همون فولدر اصلی رو استفاده میکنم
منظورتون همون فولدر دانلودی هست؟ حجمش خیلی زیاد نیست؟ سرعت صفحه خیلی پایین نمیاد؟
بله
خیر محسوسنیست
ممنون. پس تو پروژه هام همینجوری استفاده کنم مشکلی پیش نمیاد:
https://s18.picofile.com/file/8434121142/1.rar.html
من فایل رو نمیتونم دانلود کنم دوست عزیز
دقیقا همونجوریکه سایت fontawsome قرارداده استفاده کنید



استاد استفاده از اون فونت هایی که توی پوشه fonts قرار دادم الزامیه؟ وقتی اون هارو نمیزارم فونت ها برام به شکل یک مربع خالی نمایش داده میشن. ولی وقتی میزارمشون حجم یک مگابایت بیشتر میشه.
بله اون ها فونت های اصلی هستن
همین سه تا فرمت(ttf, eot, woof) برای فونت های اصلی بسته و همه جا نمایش میده؟
خب اگه خیلی نگران حجم هستید استاد گفتن از cdn استفاده کنین. من هم منظورم فایل css نبود. فونت ها رو عرض می کنم. Glyphter یک سایتی مخصوص آیکون ساختن که شما می تونین svg های فونت آسوم رو بندازین تو glyphter یا هم با adobe illustrator اس وی جی های آیکون های خودتون رو بسازید. اینجوری فقط آیکون هایی که نیاز دارین رو می اندازین تو glyphter که حجم بالای آیکون های font awesome رو کاهش می ده.
بسه دیگه. من یه کاری کردم پاسخ دادم، الان از صبح برام ایمیل میاد که پاسخ جدید برای حجم بالای آیکون ها🤦♂️
بله
خیلی ممنونم آقای خسروجردی. خیلی ببخشید که اینقدر اذیتتون کردم.
نخیر خواهش میکنم
سلام وقتتون بخیر
ببخشید استاد در مورد ایکون ها من وقتی از کارم خروجی میگیریم ایکون ها رو بصورت مربع نشون میده و جالبیش اینه که وقتی از cdn استفاده میکنم تو مرورگر اجرا میشه و ایکون هارو میبینم ولی وقتی پوشه فونت ایجاد میکنم و ادرس رو کپی میکنم اصلا نشون نمیده .با هر مرورگر دیگه که باز کنم همینه!ممنون میشم راهنماییم کنین.
وقتی که پوشه رو اضافه می کنین url رفرنس هاتونم تغییر می دید؟
اره الان متوجه شدم مشکل از کجا بود.تشکر