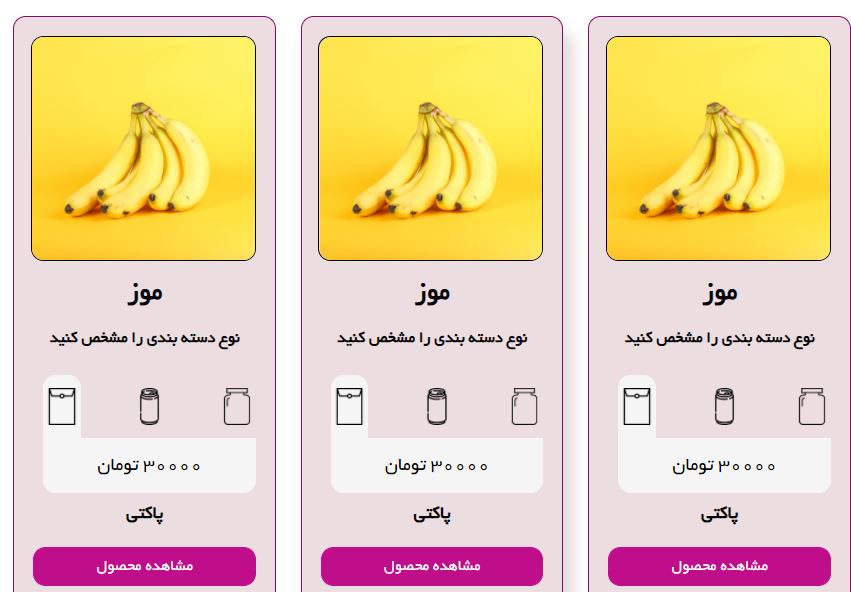
سلام استاد وقتتون بخیر. من صفحه ی محصولاتی مثل عکس پایین درست کردم . 3 تا ایکون دارم و 3 قیمت متفاوت که با کلیک روی هر آیکون قیمت مربوط به اون بسته بندی نمایش داده میشه مثلا بسته بندی پاکتی ، شیشه ای و...(یعنی 3 تا متغیر برای هر آیکون درست کردم و 3 تا کامپوونت و هر 3 کامپوونت رو داخل کامپوننت والد ایمپورت کردم و گفتم هروقت روی آیکون فلان کلیک شد ، متغیر مربوط به اون بسته بندی true بشه و با شرط v-if فقط همون کامپوونت به نمایش درمیاد.)
این تا اینجا اوکیه اما مشکلم اینه وقتی که روی آیکون هرکدوم از باکسا میزنم ، این تغییر برای تمامی باکس ها اعمال میشه . میخوام وقتی روی آیکون هر باکس کلیک شد فقط قیمت اون باکس تغییر کنه نه قیمت تمامی باکس ها. اگه عکس پایین رو ملاحظه کنید وقتی روی آیکون بسته بندی پاکتی کلیک میکنم ، باکس های بغل هم به همون شکل تغییر میکنن.
این کار رو چطوری میتونم انجام بدم؟؟

سلام دوست من
رویداد کلیک رو به یک function متصل کنین که id و یا شناسه ی مربوط به هر باکس رو میگیره و بعد تغییرات رو انجام میده
الان شما همه ی قیمت ها رو دارین تغییر میدین
استاد من قبلا متغیر هر آیکون رو داخل data میریختم و click هارو هم به ایکون ها میدادم و تغییر میکرد.
الان مشکل رو اینطوری حل کردم ، خود اون متغیرهارو هم داخل آبجکت دارم
یه همچین چیزی
{ id : 1 , active : false}
برای هر باکس این active رو دارم
حالا به اون تگی که خاصیت انکلیک دادم باهاش index رو هم میفرستم
به وسیله ی اون index میتونم بفهمم کدوم id کلیک شده و active مربوط به همون آبجکت رو تغییر میدم.
این الان کار میکنه و مشکل قبل رو نداره ، فقط میخواست بدونم این معماری مشکلی نداره؟؟ که هر آبجکت علاوه بر قیمت ، نام و... این activeرو هم داشته باشن؟؟
نه دوست من مشکلی نداره. شما با pointer متغیر کار میکنین و مموری زیادی مصرف نمیشه
موفق باشین :)
ممنون بابت پاسختون استاد