سلام و خداقوت.
همونطور که اطلاع دارید در آپدیت جدید react-router-dom از این به بعد Redirect , withRouter و چند مورد دیگه به شکل سابق کارایی ندارن. من هر چی Docs رو خوندم متوجه جایگزین این دو مورد نشدم. اگه کسی میدونه لطفا خیلی ساده -به سادگی استفاده قبلی از این دو گرامی- توضیح بده.
ممنون
سلام دوست عزیز
اگر کامل مطالعه میکردین به جوابتون میرسیدین
withRouter حذف شده بجاش از هوک ها استفاده کن
بجای redirect از Navigate استفاده کن
مثال
import { Navigate } from 'react-router-dom'
<Navigate to='/home' /> سلام
ممنون از پاسختون، ولی اینو مطالعه و جاگذاری کردم چون جواب نداد این سوال رو مطرح کردم.
مثلا میخوام بعد از login صفحه ریدایرکت بشه به صفحه اصلی، ولی وقتی به جای Redirect از Navigate استفاده میکنم هیچ عملی اتفاق نمیافته!
در ضمن به صورت اتومات از react-router ایمپورت میشه، ولی من طبق گفته شما به react-router-dom تغییرش دادم بازم جواب نداد.
سلامی دوباره من همه پروژه هامو اپدیت کردم به مشکلی نخوردم
برای لاگینت از useNavigate استفاده کن بعد پوش بده به صفحه اصلی ببین بازم اتفاقی نمیافته
کلا دیگه نیازی به پکیج react-router نیست میتونی حذفش کنی .
درست منم با این مشکل برخورد کردم سر withRouter تو نظرات سوال پرسیدم منتظرم ببینم مدرس جواب میده بد بدبختی هستش یک پروژه آوردم بالا که از کار افتاد سر این موضوع
درود و خسته نباشید بنده با آموزشی شما پیش رفتم و سایتم کلی بردم جلو و الان یک مشکلی که خوردم سر withRouter هستش

الان ریکت ام بروز کردم بردم به ورژن جدید Switch, Redirect, useHistory,withRouter از کار افتادن آموزشی هاتون بروز کردید شما و این مسائل رو به صورت بروز بگید من توسط این لینک https://reactrouter.com/docs/en/v6/upgrading/v5#remove-redirects-inside-switch
همه قسمت ها رو درست کردم ولی این قسمت نمی توانم درست کنم چون کل ساختار بنده با ساختار کد شما یکی شده.

من پروژه ام آبدیت کردم و سر این مسئله مشکل خوردم میخوام بدانم بابت این موضوع آموزی تون بروز کردید که ببینم تا مشکلم برطرف بشه سپاسگزار میشم بگید.
درود دوستان من بابت ورژن 6 react-router-dom این آموزشی گرفتم که ورژن 5 به 6 تبدیل میکنه و از آموزشی های مکسی به همراه سورس داخل یوتوب هستش قرار دادم دوستان هم استفاده کنن سورس خودش تونستم به ورژن جدید ببرم ولی برم ببینم سورس خودم میتوانم ببرم اینقدر route تعریف شده
ولی باز شما این لینک داشته باشید اگر بروز کردید و مشکل خوردید توسط این آموزشی مشکل تون حل بشه
https://www.youtube.com/watch?v=zEQiNFAwDGo
من این آموزشی قرار دادم ولی روی سورس خودم که به روش آقای قربانی بود نتوانستم پیاده کنم امیدوارم ایشان آموزش Route اش رو بروز کنه تا بتوانیم کارمون پیش بریم.
سلام دوستان عزیز
من برای رفع این مشکل از هوک useNavigate استفاده کردم.
import { useNavigate } from 'react-router-dom';
const navigate = useNavigate();
navigate('/', { replace: true });
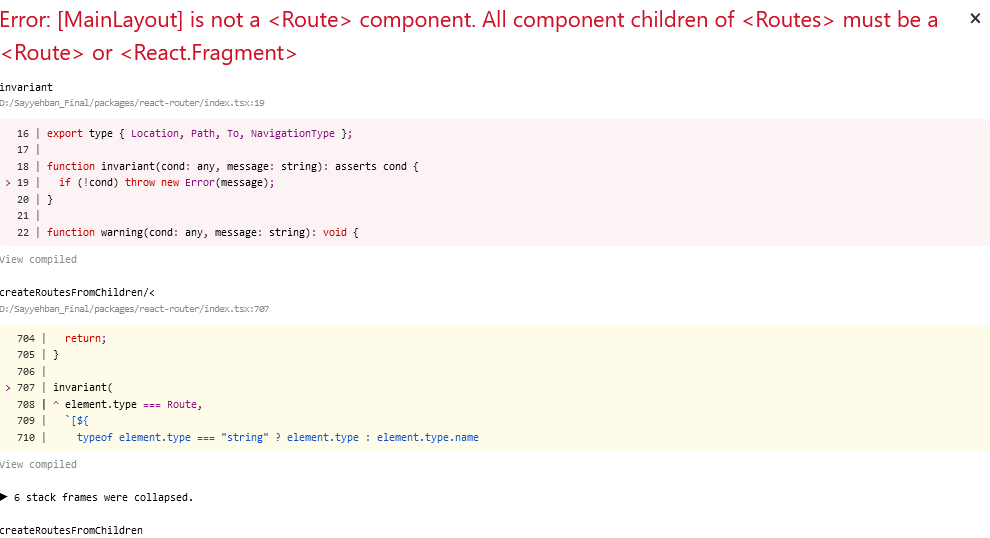
از useNavigate به جای usehistory استفاده میشه من این استفاده کردم بابت withRouter مشکل خوردم و از طرفی چون Route من خیلی زیاد هستش Route public و Route Management از هم جدا کردم ولی تو ورژن 6 میگه باید Route ها داخل Routes باشه که قرار بدم یک تومار بزرگ میشه چون برای هر کدام من جدا نوشتم و صدا میزنم Route ها رو و همه جواب گرفتم به جز withRouter
من این مشکل بلخره حل کردم
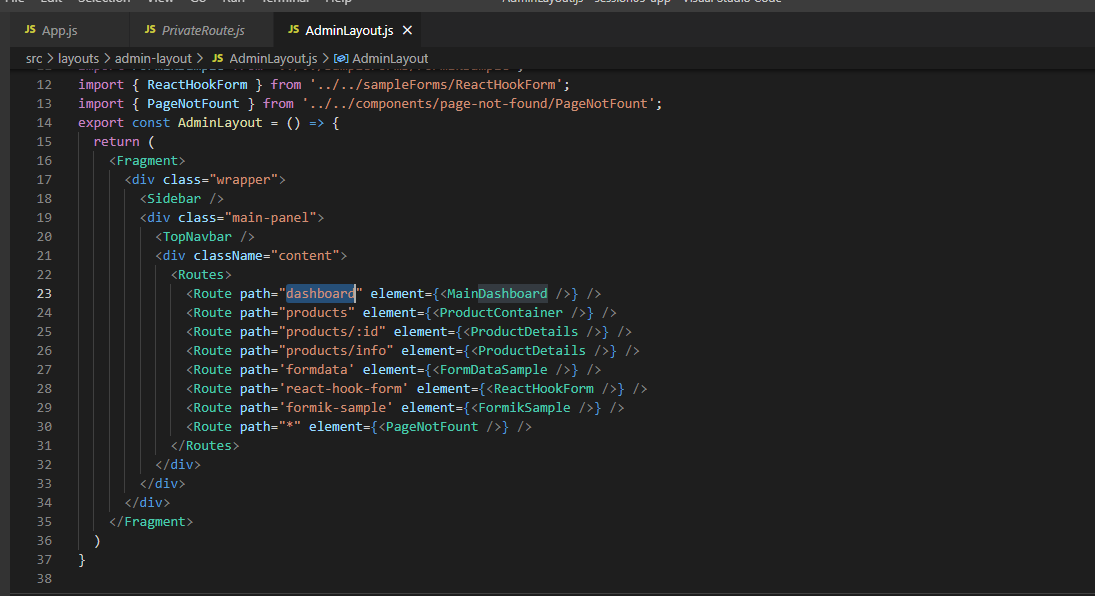
این مرکز اصلی دستورات هستش برای مدیریت layout

این مرکز اصلی مدیریت دستورات من هستش که قرار هستش منو ها مدیریت بشه که به کدام منو یا صفحه برم بر حسب سطح دسترسی

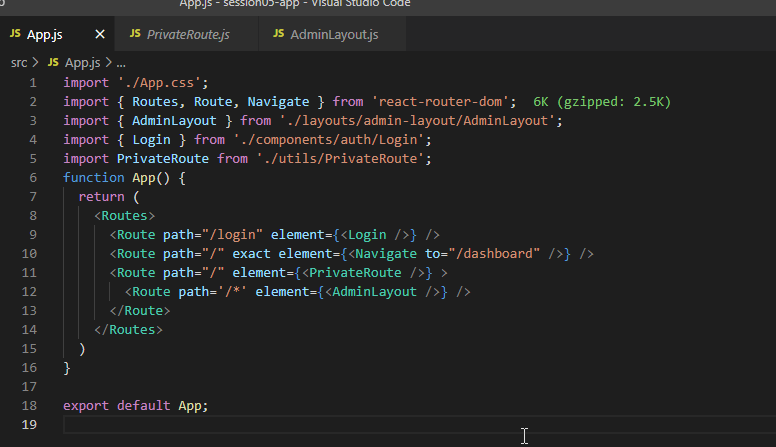
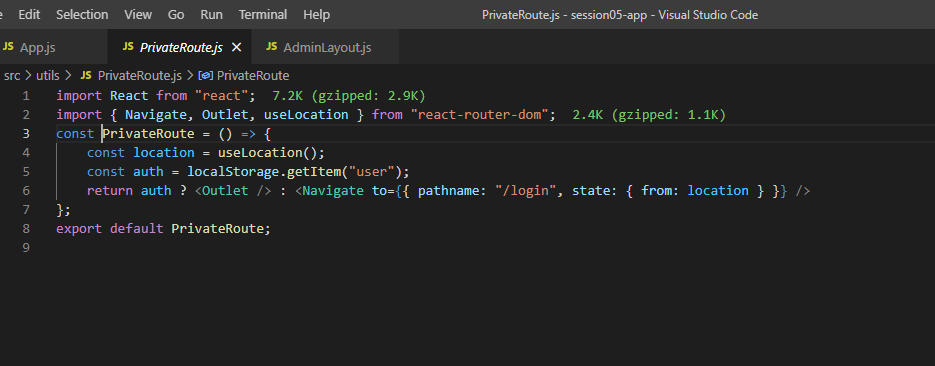
اینجا محل سئویچ من هستش که توسط این میتوانم ببینم اگر لاگین هستم برم به سمت مدیریت اگر لاگین نیستم میفتم بیرون و وارد فرم لاگین میشم

اینجا هم پانل مدیریت من هستش که قرار هستش اطلاعات در مرکز صفحه بهم نشان بده که توسط این قسمت و به روش آدرس دهی کردن اطلاعات درست نمایش داده میشه.
فقط در قسمت app توجه کنید که باید route به اون صورت بگید
<Route path='/*' element={<AdminLayout />} />یعنی اولش که دامنه هستش مهم نیست بعد از دامنه هر آدرسی بود نشان بده یافت شد یافت نشد بزن یافت نشد
سلام به همه دوستان
ممنون بابت راهنمایی مفیدتون، از useNavigate استفاده کردم مشکلم Redirect برطرف شد ولی هنوز نتونستم با استفاده از هوک ها، مثل سابق به props دسترسی داشته باشم. منظورم match, history, location هستش.
این آموزشی مکسی هستش همه موارد گفته یه نگاه به این بندازید
https://www.youtube.com/watch?v=zEQiNFAwDGo
اینم سایت ویرگول
https://virgool.io/@Hasan-Mir/react-router-v6-part1-evb33if5swm5
باز اینجا کامل توضیح داده به زبان فارسی
اینم سایت خودش هستش که به زبان انگلیسی توضیح داده
https://reactrouter.com/docs/en/v6/getting-started/overview
من با دیدن اینها مشکلم حل کردم