درود و خسته نباشید استاد تو آموزشی auth nextjs چرا پروژه یک دفعه خراب کردید سایت دو زبانه بود دو زبانه ادامه میدادید با copy paste ما راضی هستیم ولی الان مشکلی که خوردم این هستش
http://localhost:3000/fa-ir/api/auth/providers
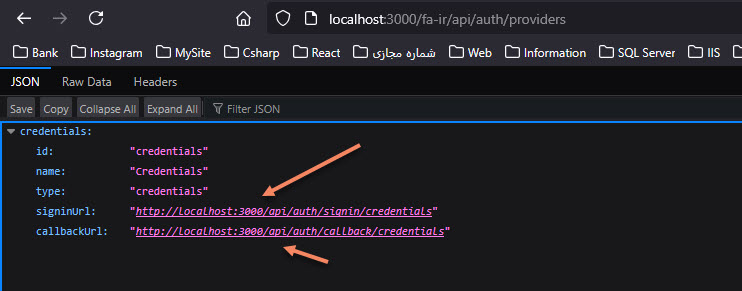
آدرس این میدم و نتیجه این برگشت داده میشه
{"credentials":{"id":"credentials","name":"Credentials","type":"credentials","signinUrl":"http://localhost:3000/api/auth/signin/credentials","callbackUrl":"http://localhost:3000/api/auth/callback/credentials"}}مشاهده میکنید

این برگشت میده از هوش مصنوعی کمک گرفتم نتوانستم آدرس درست کنم این آدرس gitHub من هستش لطفا کد مشاهده کنید و بگید چیکار کنم
این هم سوال قبلی باز جواب نگرفتم
چون هی سوال میبینم جواب داده نشده لطفا این دو تا رو راهنمایی کنید قبل از اینکه از شما بپرسم خودم سعی کردم درست کنم ولی نشد
سلام دوست من
NextAuth به صورت پیشفرض مستقل از locale عمل میکنه و مسیری که API ها دارن بدون زبان هست.
مسیرهای /api/* در Next.js درست مثل بقیه صفحات نیستن و از i18n پشتیبانی نمیکنن.
const res = await fetch("/api/auth/providers")به این شکل زیر کار نمیکنه
fetch("/fa-ir/api/auth/providers") // ❌ کار نمیکنهsignIn("credentials", { callbackUrl: "/fa-ir/dashboard" })فقط دقت کن که callback با زبان باشه ولی مسیر API نه.
<input type="hidden" name="callbackUrl" value="/fa-ir/dashboard" />روش های دیگه هم برای ۲ زبانه سازی هست که میتونی استفاده کنی. مقاله های زیادی در این مورد هست