برای مثال در گذشته اپلیکیشن های ios در Objective-C و Swift نوشته می شدند و اپلیکیشن های اندرویدی با استفاده از جاوا نوشته می شدند. امروزه شاهد پیشرفت در این حوزه هستیم و ابزارهای بسیاری معرفی شده است.
روزانه هزاران اپلیکیشن جدید راه اندازی می شوند. برخی از این اپلیکیشن ها در App Store قرار می گیرند این درحالی است که سهم خوبی از اپلیکیشن ها در Android Play Store قرار می گیرد و بخش کوچکی از اپلیکیشن ها در platform های دیگر نظیر آمازون و مایکروسافت قرار می گیرد.
از سال 2008 که اپلیکیشن های موبایلی راه اندازی شدند، تقاضا برای اپلیکیشن های موبایلی بطور روزافزون درحال افزایش است و شرکت های زیادی به این روند پیوسته اند. میلیون ها صاحب گوشی های هوشمند وجود دارد که از این اپلیکیشن ها استفاده می کنند و میلیون ها توسعه دهنده ی اپلیکیشن در ایمن سازی شکاف های موجود با یکدیگر درحال رقابت هستند.
تنها در مارس سال 2017 کاربران اندروید قادر به انتخاب اپلیکیشن بین 2.8 میلیون اپلیکیشن بودند و App Store برای Apple نیز 202 میلیون اپلیکیشن در دسترس را ثبت کرده بود. در سال 2016 کاربران اینترنت موبایل از نصف جمعیت جهان نیز عبور کرد.
بنابراین می بینید ، چقدر مهم است که اپلیکیشن شما از بین اپلیکیشن های موجود برجسته باشد و جلب توجه کند. یکی از راه های ساخت اپلیکیش های فوق العاده، انتخاب ابزار های مناسب است. برای مثال در گذشته اپلیکیشن های ios در Objective-C و Swift نوشته می شدند و اپلیکیشن های اندرویدی با استفاده از جاوا نوشته می شدند. امروزه شاهد پیشرفت در این حوزه هستیم و ابزار های بسیاری معرفی شده است. ابزار های بسیاری وجود دارد اما ما درباره ی Xamarin و React Native صحبت خواهیم کرد و شما می توانید یکی از آن ها را در پروژه خود انتخاب کنید.
نیاز این مقایسه
شرکت های زیادی اپلیکیشن های ios یا اندروید را توسعه می دهند اما برخی از آن ها می خواهند اپلیکیشن هایی را توسعه دهند که در هر دو platform بطور یکپارچه اجرا شوند. اما اپلیکیشن هایی که شما با استفاده از ابزار های اندروید توسعه می دهید بطور بهینه روی دستگاه های iOS کار نخواهد کرد و بالعکس. هردوی Xamarin و React Native به این مشکلات پاسخ می دهند. این کار زمان بارگذاری توسعه را ذخیره می کند زیرا دیگر نیاز نیست که یک اپلیکیشن یکسان برای دو platform متفاوت نوشته شود. این کار موجب یک اپلیکیشن برای تمام سناریو ها می شود.
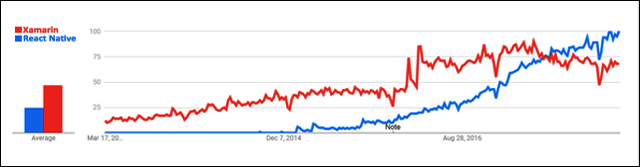
سهم بازار
React Native- گرایش به استفاده از React Native بطور قابل توجهی بهبود یافته است. هزاران وب سایت از این ابزار استفاده کرده اند. 500 شرکت و startupهای جدید از این ابزار استفاده می کنند. Lazada (شرکت تجارت الکترونیک آلمان)، Guardian (روزنامه ی انگلیسی)، ScienceDirect (مقالات و ژورنال های علمی) و Frontline Recruitment Group تعدادی از وبسایت ها هستند که از React Native استفاده کرده اند. فقط این موارد نیست بلکه Facebook، Skype،Facebook Ads Manager،Tesla و Walmart نیز از این ابزار استفاده می کنند.

Xamarin دست آورد مایکروسافت است و یک بخش از توسعه ی Visual Studio است. از زمان تولید Xamarin شش سال گذشته است و بیش از 15000 شرکت از این تکنولوژی استفاده کرده اند. جدای از توسعه ی اپلیکیشن های cross-platform این تکنولوژی به توسعه دهندگان امکان استفاده از کد های با قابلیت استفاده ی مجدد را می دهد و امکان تست محیط و دیباگ محصولات را می دهد. برخی از اپلیکیشن های معروف که از این تکنولوژی استفاده می کنند Novarum(اپلیکیشن پزشکی) ، CA Mobile ( بانکداری موبایلی) ، Story (فیلم سازی) و Foundbite (اشتراک گذاری های صوتی) می باشد.
برنده: هردو تکنولوژی سهم قابل توجهی دارند.
دسترس پذیری (موجودیت)
React Native یک ابزار رایگان است و برای platform های Android و IOS قابل استفاده است.
Xamarin: یک نسخه ی رایگان وجود دارد اما برای استفاده از سطح عملیاتی تر نیاز دارید که مبلغی را پرداخت کنید.
برنده: React Native
کامپایل شدن
React Native- استفاده از کامپایل JIT (دقیقا در لحظه) در زمان توسعه ی اپلیکیشن های iOS وجود ندارد، بنابراین React Native به تفسیر کد جاوااسکریپت بازمیگردد و در سطح داخلی از JavaScriptCore ارائه شده توسط iOS استفاده می کند. JavaScriptCore در اندروید نیز استفاده شده است اما در اندروید چیزی وجود ندارد که از JIT جلوگیری کند.
Xamarin- زبان C#، کامپایل JIT و AOT (پیش از زمان) را ممکن می سازد اما از آنجایی که کامپایل JIT با iOS ممکن نیست،Xamarin اپلیکیشن را به صورت AOT کامپایل می کند. بجز برخی محدودیت ها کدهایی که به صورت AOT کامپایل می شوند سریع تر اجرا می شوند. در اندروید حالت پیش فرض JIT است اما می توانید تنظیم کنید که از AOT استفاده کند.
برنده:Xamarin
محیط توسعه
React Native- به توسعه دهندگان این امکان را می دهد تا از IDE که با آن راحت تر هستند، استفاده کنند. یک راه معمول این است که از Expo برای دیباگ و توسعه ی یک اپلیکیشن React Native استفاده کنید. یک ویژگی درونی عالی React Native بارگذاری سریع است که نیاز نیست تمام اپلیکیشن پس از اصلاح کد دوباره بارگذاری شود.
Xamarin- این مورد بسیار قوی تر است زیرا شما می توانید یک کد اپلیکیشن برای آیفون روی ویندوز بنویسید و آن را روی مک کامپایل کنید اما شما به یک platform متفاوت که برای build کردن نیاز است، احتیاج دارید. این پروسه بسیار از RN قوی تر است زیرا Expo از هرچیزی پشتیبانی نمی کند.
برنده: Xamarin
فریمورک
React Native- از جریان داده های مدرن تک مسیری که با React همراه است بیشتر استفاده می کند. این مورد فقط دررابطه با روش های حاشیه ای بسیار پربار می باشد. اگر شما تغییرات اخیر در توسعه ی وب JS را می پسندید قطعا این مورد را دوست خواهید داشت.
Xamarin- اگر شما یک توسعه دهنده ی ASP.NET MVC،Web Forms یا MV* هستید Xamarin را ترجیح خواهید داد که با سبک MVVM framework کار می کند.
برنده: هر دو
کامپوننت های آماده
React Native- تمام کامپوننت ها می توانند در محل درست و با مستند سازی های عالی اجرا شوند.
Xamarin- کامپوننت ها به دوبخش NuGet و component store تقسیم می شوند اما مستند سازی ها می تواند قابل بهبود است.
برنده: در هردو کیفیت و کمیت کامپوننت ها برابر است اما React Native کمی بهتر است.
انجمن ها و کمک رسانی
React Native- این ابزار جدیدتر و جوان تر است و توسعه دهندگان از آن پشتیبانی می کنند و به همین دلیل ممکن است که از نظر انجمن ها از کمیت کمتری برخوردار باشد.
Xamarin- اجتماعات فوق العاده ای برای Xamarin را در سایت هایی نظیر Stack Overflow، وبلاگ ها و انجمن های اجتماعات پشتیبانی می توانید پیدا کنید.
برنده:Xamarin
اگر شما میخواهید قابلیت های تست ابزار ها را بررسی کنید، هردو ابزار واقعا خوب هستند. Visual Studio Code قابلیت های تست فوق العاده ای برای React Native دارد درحالی که می توانید به سادگی تست های unit را در Jest نیز بنویسید.شما می توانید در شبیه ساز Xcode برای iOS با Xamarin دیباگ کنید.

 مخصوص اعضای ویژه
مخصوص اعضای ویژه 





نظرات کاربران در رابطه با این دوره