سلام من میخام که در یک switch و با توجه به شرط بیام و یک کامپوننت رو import و بعد return کنم
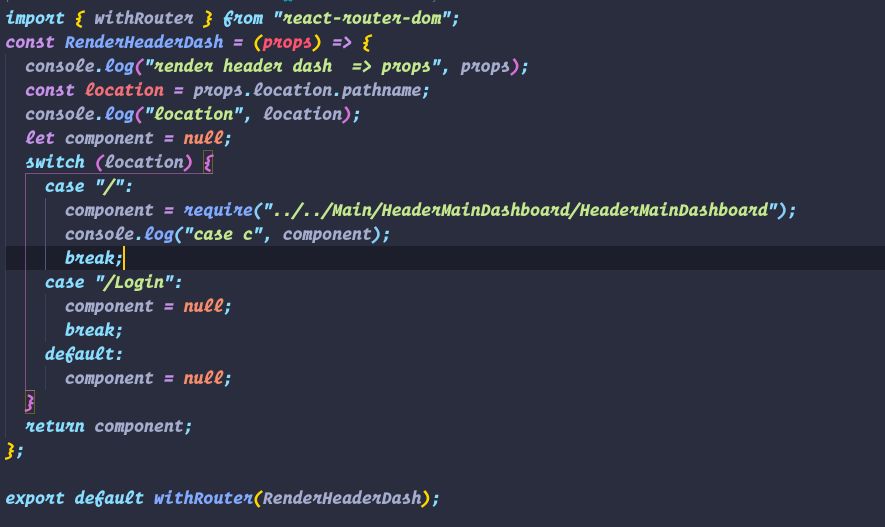
این کار رو کردم :

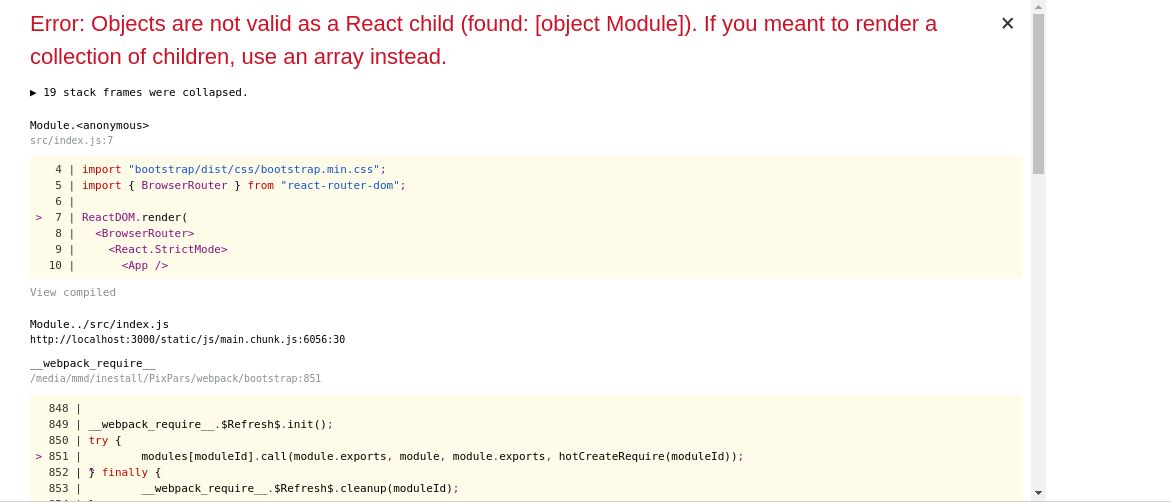
ولی ارور زیر میده :

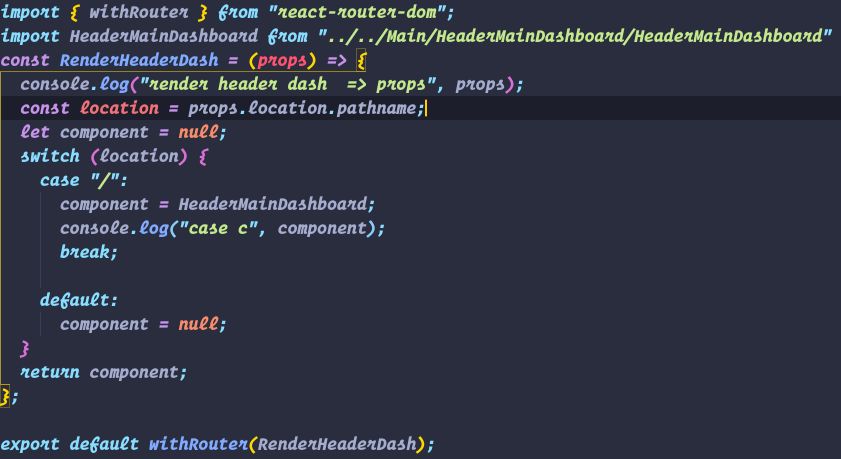
بعد اومدم و این کار رو کردم :

بعد هم بدون هیچ مشکلی کار کرد ولی یک نکته : اگر شرط ها زیاد بشه کامپوننت های زیادی هم import میشه و این component سنگین میشه و نکته ی دوم هم مجبور میشم کامپوننت های زیادی رو import کنم ولی در نهایت یکی رو return کنم و کار قشنگی نیست
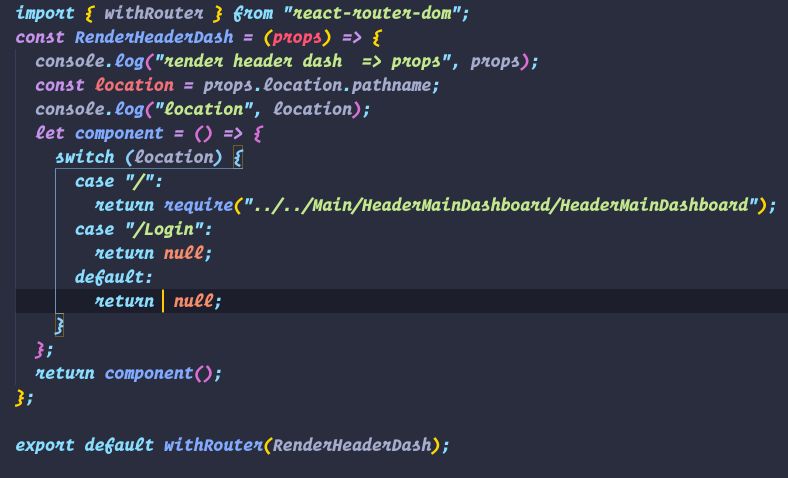
کد زیر رو هم تست کردم ولی بازم همون ارور رو داد :

سلام دوست من
بهترین روش مسیر دادن همانطوری هست که در دوره آموزش دادم
اگر اینطوری رندر کنید همانطوری که خودتون اشاره کردید در آینده مشکل ساز خواهد بود
نه اصلا نفهمیدین
این کامپوننت میاد و بر اساس location یک کامپوننت ای که من میخام رو return میکنه و من اون رو توی header قراره که نمایش بدم
مثلا توی صفه ی اصلی توی بخشی از هدر قراره لیستی از ارز ها رو نمایش بده و بالا ی اون هم یک box هست
ولی توی صفه ی ثبت نام و ورود هیچ کدوم از اینها نیست فقط یک لیست li هست و لوگو
و من توی این کامپوننت دارم این رو هندل میکنم
و میخام که به هیچ عنوان این کامپوننت سنگین نشه و اضافه کامپوننتی import نشه
جای نگرانی نیست اگر تنها بابت سنگین شدنش مشکل دارید
function App(props){
const { role } = props
switch(role) {
case 'author':
return <AuthorLayout>What will you write today?</AuthorLayout>
case 'admin':
return <AdminLayout>Your latest reports </AdminLayout>
case 'moderator':
return <ModeratorLayout>Your ongoing events</ModeratorLayout>
default:
return <GuestLayout>Your current feed</GuestLayout>
}
}حتماَ return قرار بده یا break