سلام استاد
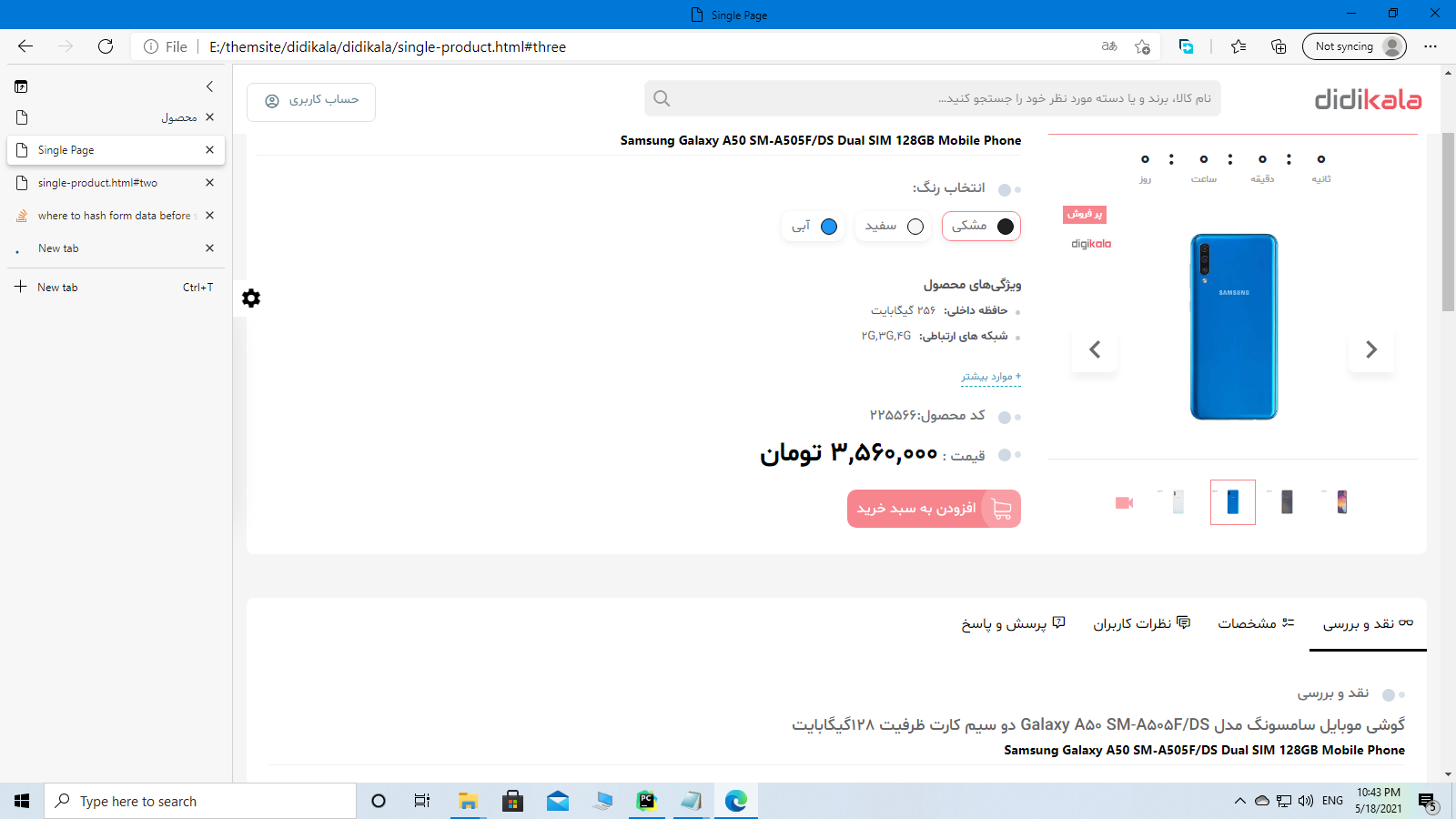
قالب من به این شکله وقتی روی یکی از عکسای کوچیک پایین کیلیک میکنه مشابهش تویه عکسای بزرگ میاد

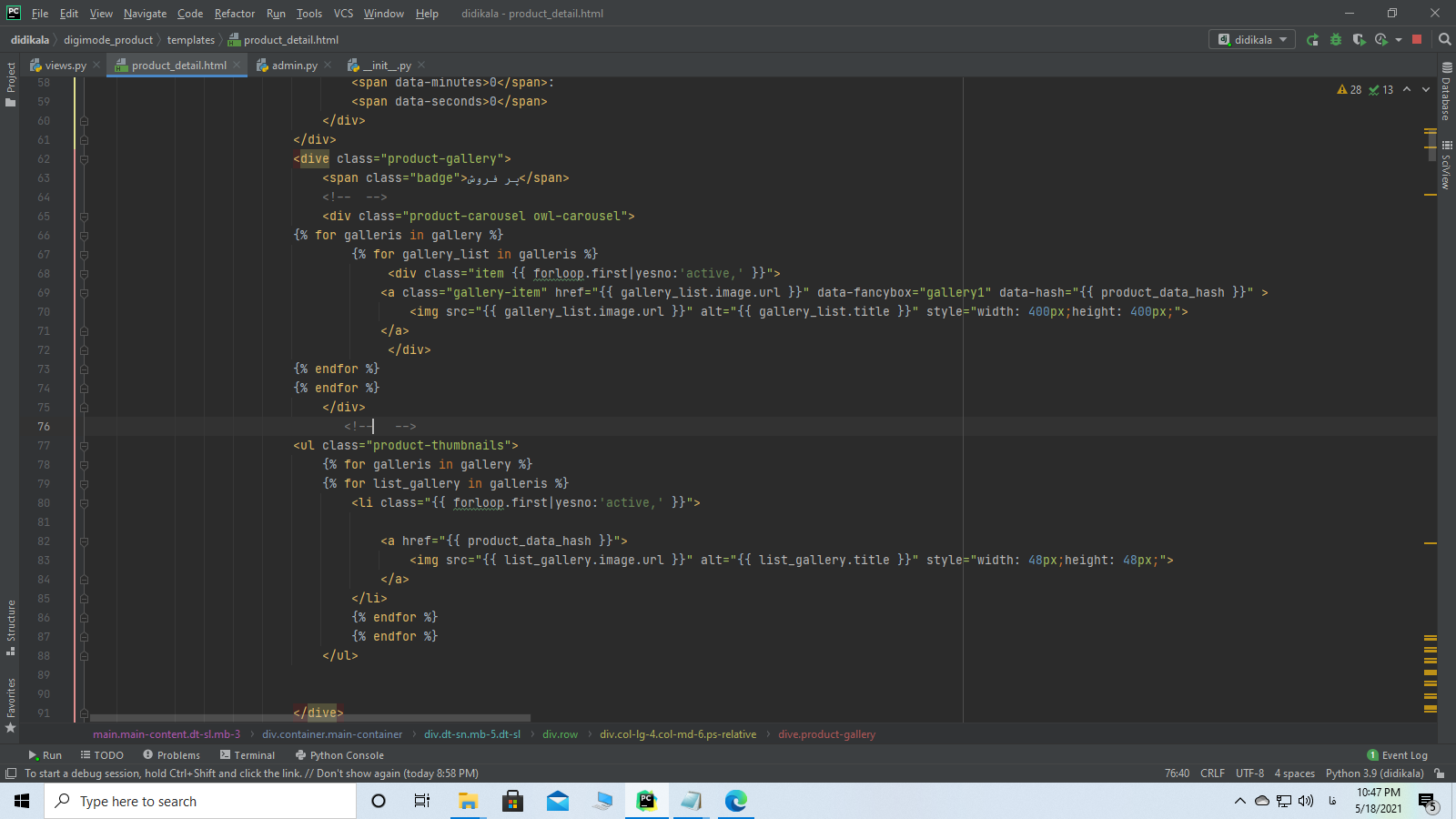
اینم کده منه

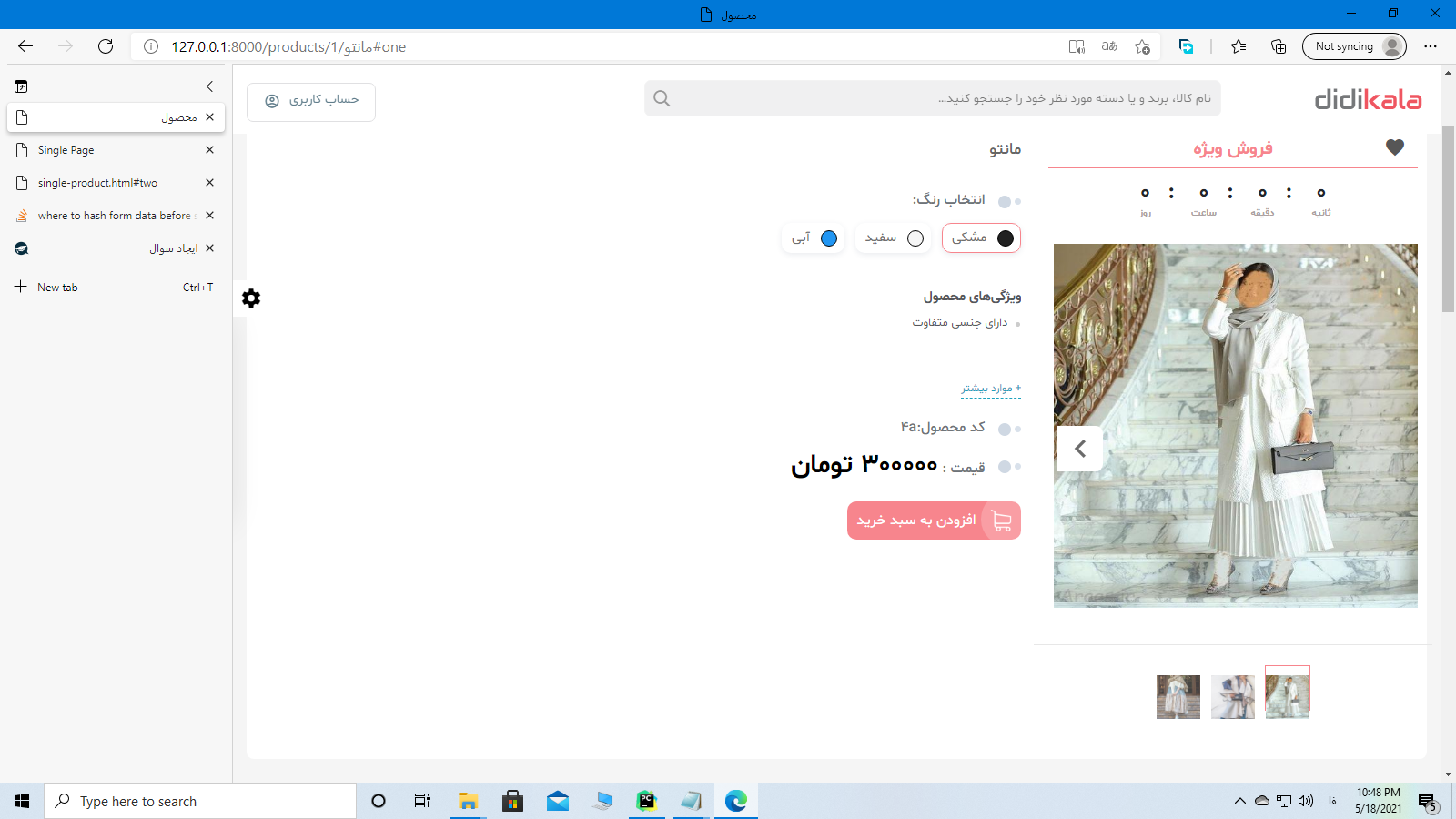
اینم خروجیشه

دوتا سوال داشتم
اول اینکه چی کار کنم تو این صفحم وقتی رو کوچیکا کلیک میشه بره عکس بزرگارو نمایش بده
و دومم اینکه چی کار کنم عکس کوچیکا داخل قاب قرار بگیرن
ببخشید زیاد پرسیدم ممنون میشم جواب بدید
سلام وقت بخیر
برای اینکه تصاویرتون توی جای درست قرار بگیرن هم برای تصاویر کوچیک و هم برای تصویر بزرگ توی قالب اصلی inspect بگیرید عرض و ارتفاعش رو ببینید چنده و توی پروژتون برای عکسا استایل بنویسد و همون عرض و ارتفاع رو براش قرار بدید .
برای اینکه کلیک کنید و عکس نمایش داده بشه توی این موارد تصویر کوچیک با یک href و یا چیز دیگه ای که توی خود قالب معمولا مشخص هست به تصویر بزرگ متصل شده که باید این مورد رو برای تصویر کوچیک و بزرگ یکسان قرار بدید تا بهم وصل شن
بعد اینکه دو تا حلقه زدید چرا ؟
با یک حلقه این کار رو انجامش بدید بهتره
باز اگر موردی بود کد این بخش از قالب اصلی رو بفرستید
ممنون
چجوری میتونم عکس بزرگ و کوچیک و به هم متصل کنم تو خود قالب از data-hash استفاده کرده ولی نمیدونم چجوری تو حلقه ازش استفاده کنم
کد مربوط به ویو که دیتا رو ارسال کردید
و کد اصلی قالب رو بدون حلقه for بفرستید
<!-- Start Product-Slider -->
<div class="col-12">
<div class="product-carousel carousel-lg owl-carousel owl-theme">
<div class="item">
<div class="product-card mb-3">
<div class="product-head">
<div class="rating-stars">
<i class="mdi mdi-star active"></i>
<i class="mdi mdi-star active"></i>
<i class="mdi mdi-star active"></i>
<i class="mdi mdi-star active"></i>
<i class="mdi mdi-star active"></i>
</div>
<div class="discount">
<span>20%</span>
</div>
</div>
<a class="product-thumb" href="shop-single.html">
<img src="./assets/img/products/07.jpg" alt="Product Thumbnail">
</a>
<div class="product-card-body">
<h5 class="product-title">
<a href="shop-single.html">مانتو زنانه</a>
</h5>
<a class="product-meta" href="shop-categories.html">لباس زنانه</a>
<span class="product-price">157,000 تومان</span>
</div>
</div>
</div>
<div class="item">
<div class="product-card mb-3">
<div class="product-head">
<div class="rating-stars">
<i class="mdi mdi-star active"></i>
<i class="mdi mdi-star active"></i>
<i class="mdi mdi-star active"></i>
<i class="mdi mdi-star active"></i>
<i class="mdi mdi-star active"></i>
</div>
</div>
<a class="product-thumb" href="shop-single.html">
<img src="./assets/img/products/017.jpg" alt="Product Thumbnail">
</a>
<div class="product-card-body">
<h5 class="product-title">
<a href="shop-single.html">کت مردانه</a>
</h5>
<a class="product-meta" href="shop-categories.html">لباس مردانه</a>
<span class="product-price">199,000 تومان</span>
</div>
</div>
</div>
<div class="item">
<div class="product-card mb-3">
<div class="product-head">
<div class="rating-stars">
<i class="mdi mdi-star active"></i>
<i class="mdi mdi-star active"></i>
<i class="mdi mdi-star active"></i>
<i class="mdi mdi-star active"></i>
<i class="mdi mdi-star"></i>
</div>
</div>
<a class="product-thumb" href="shop-single.html">
<img src="./assets/img/products/013.jpg" alt="Product Thumbnail">
</a>
<div class="product-card-body">
<h5 class="product-title">
<a href="shop-single.html">مانتو زنانه مدل هودی تیک تین</a>
</h5>
<a class="product-meta" href="shop-categories.html">لباس زنانه</a>
<span class="product-price">135,000 تومان</span>
</div>
</div>
</div>
<div class="item">
<div class="product-card mb-3">
<div class="product-head">
<div class="rating-stars">
<i class="mdi mdi-star active"></i>
<i class="mdi mdi-star active"></i>
<i class="mdi mdi-star active"></i>
<i class="mdi mdi-star active"></i>
<i class="mdi mdi-star"></i>
</div>
</div>
<a class="product-thumb" href="shop-single.html">
<img src="./assets/img/products/09.jpg" alt="Product Thumbnail">
</a>
<div class="product-card-body">
<h5 class="product-title">
<a href="shop-single.html">مانتو زنانه</a>
</h5>
<a class="product-meta" href="shop-categories.html">لباس زنانه</a>
<span class="product-price">145,000 تومان</span>
</div>
</div>
</div>
<div class="item">
<div class="product-card mb-3">
<div class="product-head">
<div class="rating-stars">
<i class="mdi mdi-star active"></i>
<i class="mdi mdi-star active"></i>
<i class="mdi mdi-star active"></i>
<i class="mdi mdi-star active"></i>
<i class="mdi mdi-star active"></i>
</div>
</div>
<a class="product-thumb" href="shop-single.html">
<img src="./assets/img/products/010.jpg" alt="Product Thumbnail">
</a>
<div class="product-card-body">
<h5 class="product-title">
<a href="shop-single.html">مانتو زنانه</a>
</h5>
<a class="product-meta" href="shop-categories.html">لباس زنانه</a>
<span class="product-price">170,000 تومان</span>
</div>
</div>
</div>
<div class="item">
<div class="product-card mb-3">
<div class="product-head">
<div class="rating-stars">
<i class="mdi mdi-star active"></i>
<i class="mdi mdi-star active"></i>
<i class="mdi mdi-star active"></i>
<i class="mdi mdi-star active"></i>
<i class="mdi mdi-star"></i>
</div>
<div class="discount">
<span>20%</span>
</div>
</div>
<a class="product-thumb" href="shop-single.html">
<img src="./assets/img/products/011.jpg" alt="Product Thumbnail">
</a>
<div class="product-card-body">
<h5 class="product-title">
<a href="shop-single.html">مانتو زنانه</a>
</h5>
<a class="product-meta" href="shop-categories.html">لباس زنانه</a>
<span class="product-price">185,000 تومان</span>
</div>
</div>
</div>
<div class="item">
<div class="product-card mb-3">
<div class="product-head">
<div class="rating-stars">
<i class="mdi mdi-star active"></i>
<i class="mdi mdi-star active"></i>
<i class="mdi mdi-star active"></i>
<i class="mdi mdi-star active"></i>
<i class="mdi mdi-star"></i>
</div>
</div>
<a class="product-thumb" href="shop-single.html">
<img src="./assets/img/products/019.jpg" alt="Product Thumbnail">
</a>
<div class="product-card-body">
<h5 class="product-title">
<a href="shop-single.html">تیشرت مردانه</a>
</h5>
<a class="product-meta" href="shop-categories.html">لباس مردانه</a>
<span class="product-price">54,000 تومان</span>
</div>
</div>
</div>
</div>
</div>
<!-- End Product-Slider -->
</div>
</section>
<!-- End Product-Slider -->