با ادب و احترام
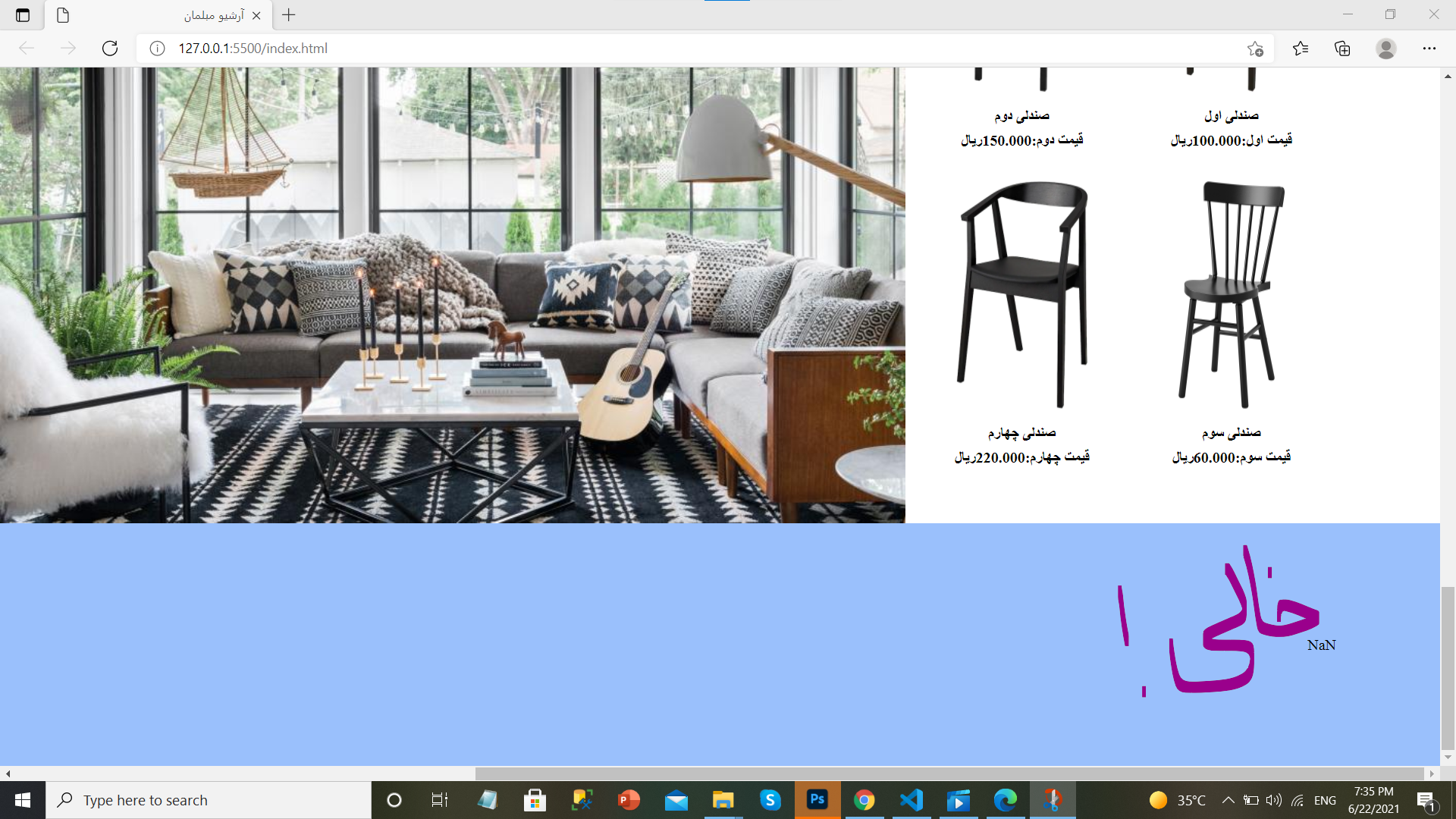
به پیوست عکس مربوطه جهت رفع اشکال ارسال می گردد.با سپاس
style
/*counters*/
#counters{
width: 100%;
background-color: #9ac0fc;
padding: 120px 0;
}
#counters .counter{
width: 100%;
display: flex;
}
#counters .counter .counters-item{
width: 33%;
text-align: center;
}
#counters .counter .counters-item svg{
font-size:40x;
font-weight: bold;
}
#counters .counter .counters-item .counter{
flex-direction: column-reverse;
}
#counters .counter .counters-item .counter{
margin: 50px 0;
font-size: 20px;
font-weight: bold;
}
#counters .counter .counters-item h5{
font-size: 20px;
font-weight: bold;
}html
<section id="counters">
<div class="container">
<div class="counter">
<div class="counters-item">
<i class="fas fa-archive"></i>
<span class="counter">20000</span>
<h5>محصولات</h5>
</div>
<div class="counters-item">
<i class="fas fa-truck"></i>
<span class="counter">95400</span>
<h5>مشتری</h5>
</div>
<div class="counters-item">
<i class="fa fa-user" aria-hidden="true"></i>
<span class="counter">38250</span>
<h5>اعضا</h5>
</div>
<div class="counters-item">
<i class="fa fa-shopping-cart" aria-hidden="true"></i>
<span class="counter">95400</span>
<h5>سفارش</h5>
</div>
</div>
</div>
</section>
<script src="js/jquery-3.6.0.js"></script>
<script src="js/jquery.counterup.min.js"></script>
<script src="js/jquery.waypoints.min.js"></script>
<script src="js/all.min.js"></script>
<script>
jQuery(document).ready(function($) {
$('.counter').counterUp({
delay: 10,
time: 1000
});
});
</script>
مطمئن شین که فایل های js رو درست وارد کردین ببینین مشکلتون حل میشه