سلام وقت بخیر
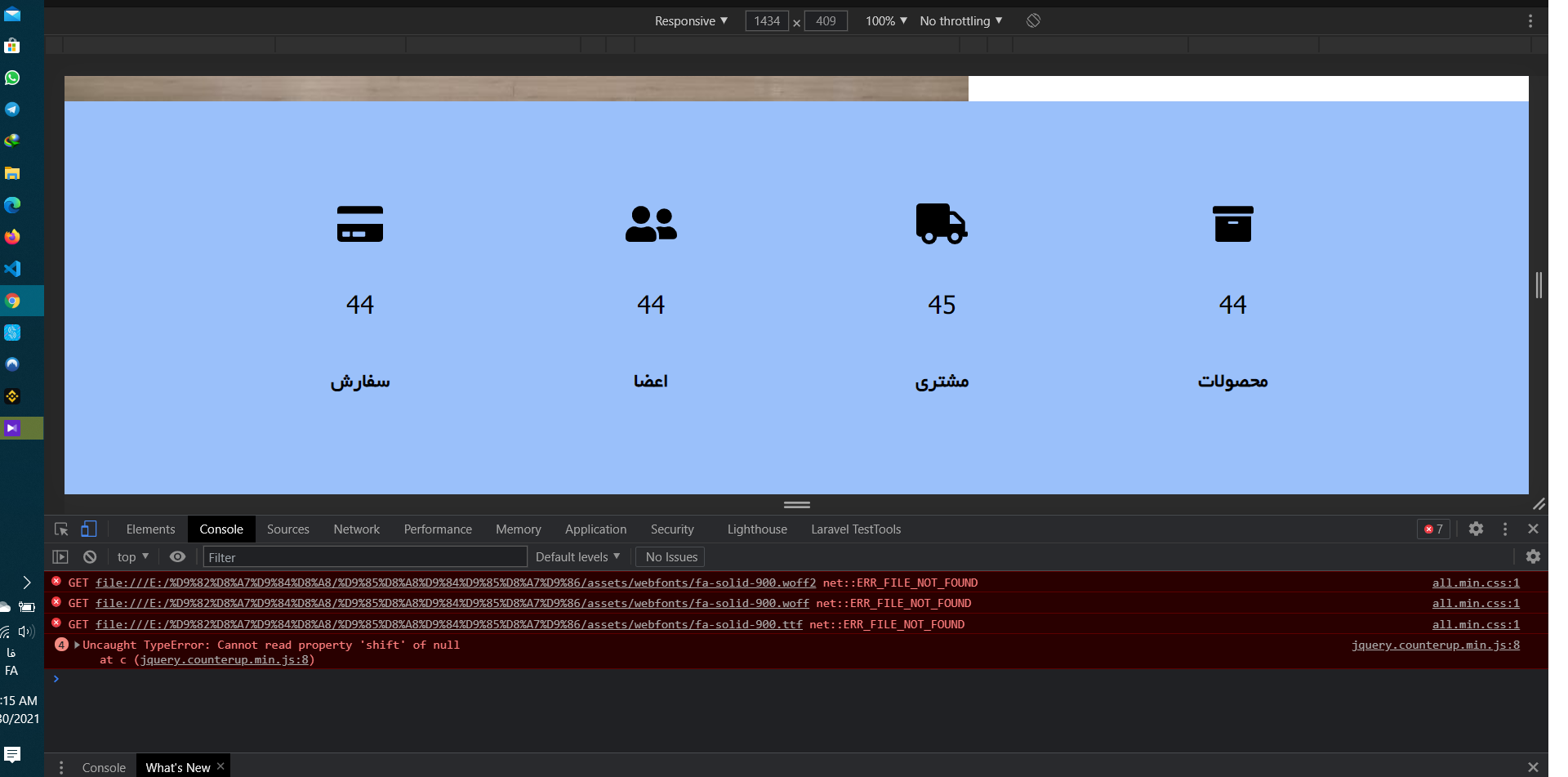
کتابخانه counter به درستی کار نمیکنه و هر بار که scroll انجام میدم عدد ها نزولی تغییر پیدا میکنند و بعد از چند بار اسکرول تمام عددها صفر میشه(حتی در قالب طراحی شده توسط خود شما هم همینطوره) و error زیر را در console میده :
jquery.counterup.min.js:8 Uncaught TypeError: Cannot read property 'shift' of null
at c (jquery.counterup.min.js:8)
c @ jquery.counterup.min.js:8
setTimeout (async)


سلام دوست من
مشکل رو الان حل میکنیم
خب اول اینکه ارور داریم دلیل ارور اینه که قانونن کانترآپ باید یک بار اجرا شه با اسکرول و نه بیشتر پلاگین waypoint با اومدن نسخه 4 تداخل پیدا کرده با کانترآپ و باعث میشه با هر بار اسکرول هی اجرا شه و از بار اول به بعد به خطا بخوریم
خب برای رفع خطا :
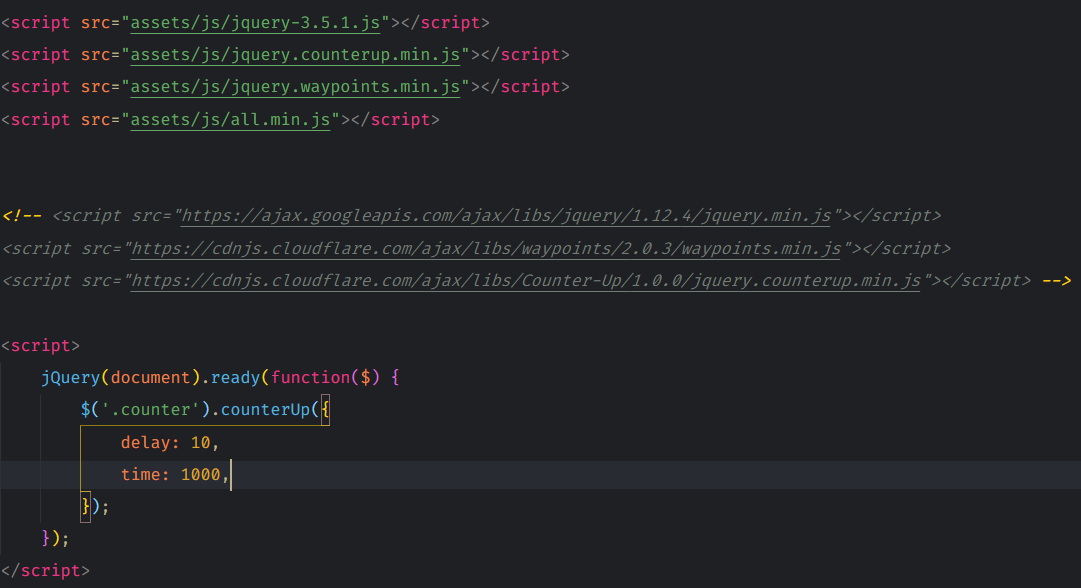
counter up نسخه ی غیر فشرده رو به پروژه اضافه کنید (یعنی نسخه ای که min نباشه)
در فایل counter up در خط 62 این کد رو پیدا کنید
var f = function() {
$this.text($this.data('counterup-nums').shift());
if ($this.data('counterup-nums').length) {
setTimeout($this.data('counterup-func'), $settings.delay);
} else {
delete $this.data('counterup-nums');
$this.data('counterup-nums', null);
$this.data('counterup-func', null);
}
};
این کد رو جایگزین کنید
var f = function () {
if (!$this.data('counterup-nums')) {
return;
}
$this.text($this.data('counterup-nums').shift());
if ($this.data('counterup-nums').length) {
setTimeout($this.data('counterup-func'), $settings.delay);
} else {
delete $this.data('counterup-nums');
$this.data('counterup-nums', null);
$this.data('counterup-func', null);
}
};
این باعث میشه اون خطا حل شه اما یک ایراد کلی که ایراد بزرگ ما هست باقی میمونه اینکه با هر بار اسکرول اعداد نزدیک به صفر میشن تا اینکه صفر شن
خب توی couner up خط 88 این کد رو پیدا کنید
setTimeout($this.data('counterup-func'), $settings.delay);
اینو بزارید بعدش
this.destroy()و در نهایت این کد رو پیدا کنید
$this.waypoint(counterUpper, { offset: '100%', triggerOnce: true });اینو بزارید جاش
$this.waypoint(counterUpper, { offset: '100%' });
موفق باشید.
ممنون لطف کردید .
خواهش میکنم
موفق باشید.